我有这个功能:
$('.Show').click(function() {
$('#mobile-nb-c').show(500);
$('.Show').hide(500);
$('.Hide').show(500);
});
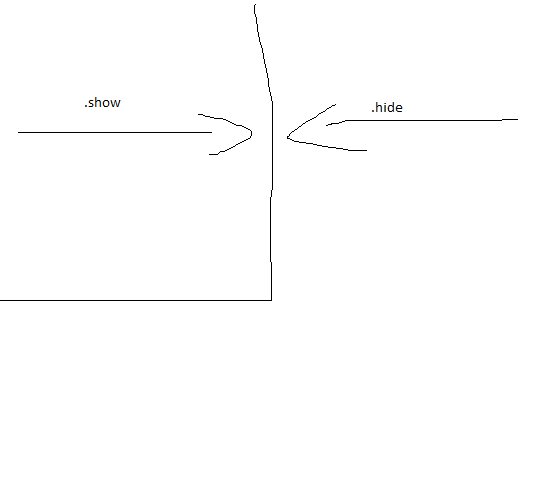
这个函数像这样打开我的 div:
但我希望它像这样打开:
这可以做到吗?
最佳答案
show() 和 hide() 都没有任何与之相关的动画属性。他们只会隐藏或显示一个元素。您可以使用 .animate() 来使用各种动画
关于javascript - JS .show .hide方向,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54576976/