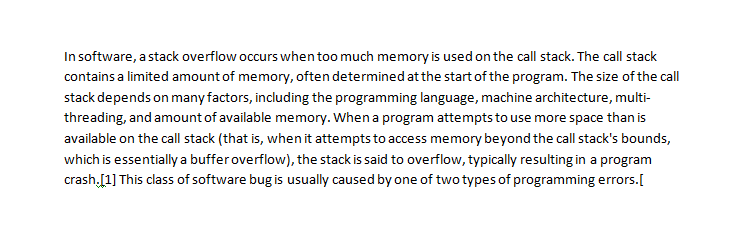
当我在 div 中写一些内容时,它显示为 
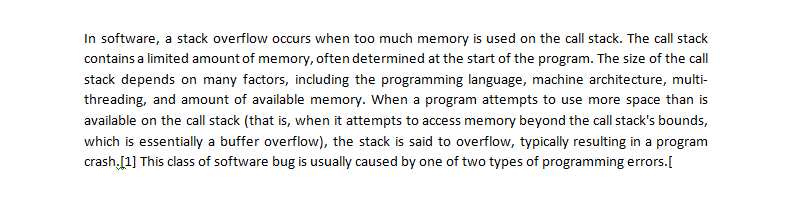
但我希望它从右侧以相等的边距显示,如 
我已经尝试了 margin,padding 和所有解决方案,但都没有效果。那么如何实现这一点以使网页看起来更好?
最佳答案
你试过吗:
文本对齐:对齐
HTML:
<p class="info">
This is a long piece of text that doesn't make sense
yet you are still reading it up to this point and even up
to now and more.
</p>
CSS:
p.info { text-align: justify }
关于javascript - 给两边的文字等边距,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11666357/