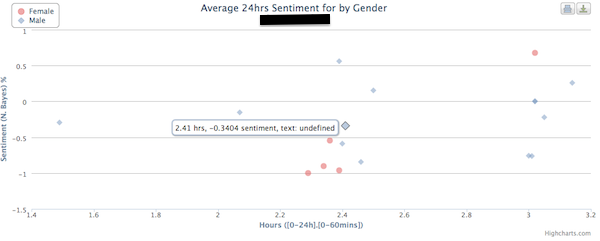
我正在使用 Highcharts JavaScript 库来可视化一些浮点值,我通过 php 将其输入到 js 代码中。正如您在下图中看到的,在每个点的鼠标悬停上现在显示对应于轴值的两个值和文本“文本:未定义”。 
我的问题是:有没有办法为散点图的每个点显示不同的文本?我有一个对应于每个点的文本,但我还没有找到显示它的方法。
我的 JavaScript/php 代码是:
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'scatter',
zoomType: 'xy'},
title: {
text: 'Average 24hrs Sentiment for <?php echo $channel?> by Gender '
},
subtitle: {
text: 'Source: '
},
xAxis: {
title: {
enabled: true,
text: 'Hours ([0-24h].[0-60mins])'
},
startOnTick: true,
endOnTick: true,
showLastLabel: true
},
yAxis: {
title: {
text: 'Sentiment (N. Bayes) %'
}
},
tooltip: {
formatter: function() {
return ''+
this.x +' hrs, '+ this.y +' sentiment, text: ';
}
},
legend: {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 24,
y: 1,
floating: true,
backgroundColor: '#FFFFFF',
borderWidth: 1
},
plotOptions: {
scatter: {
marker: {
radius: 5,
states: {
hover: {
enabled: true,
lineColor: 'rgb(100,100,100)'
}
}
},
states: {
hover: {
marker: {
enabled: false
}
}
}
}
},
series: [{
name: 'Female',
color: 'rgba(223, 83, 83, .5)',
data: [
<?php
for($j=0;$j<$i1;$j++)
{
if($females[$j]['Hour'][0] == "0")
{
echo '['.$females[$j]['Hour'][1].'.'.$females[$j]['Min'].','.$females[$j]['Sent'].'"]';
}
else
echo '['.$females[$j]['Hour'].'.'.$females[$j]['Min'].','.$females[$j]['Sent'].'"]';
if(($j+1)!=$i1)
{
echo ",";
}
}
?>
]},
{
name: 'Male',
color: 'rgba(119, 152, 191, .5)',
data: [
<?php
for($j=0;$j<$i2;$j++)
{
if($males[$j]['Hour'][0] == "0")
{
echo '['.$males[$j]['Hour'][1].'.'.$males[$j]['Min'].','.$males[$j]['Sent'].',"'.$males[$j]['Text'].'"]';
}
else
echo '['.$males[$j]['Hour'].'.'.$males[$j]['Min'].','.$males[$j]['Sent'].',"'.$males[$j]['Text'].'"]';
if(($j+1)!=$i2)
{
echo ",";
}
}
?>
]}]
});
});
});
谢谢。
最佳答案
如果文本对于每个点都是唯一的,您可以传递不止 x 和 y 作为值。在下面example我传递了其他三个值:locked、unlocked 和 potential。然后要在工具提示格式化程序中访问它们,请使用 this.point.locked
关于php - 如何在 Highcharts Javascript 库中的散点图点上添加额外标签?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11885688/