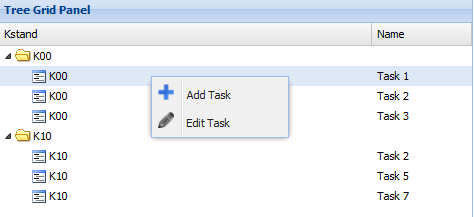
我有一个树形网格,我在鼠标右键单击时显示上下文菜单。 我正在树状 GridView 的“itemContextMenu”事件中创建菜单。
问题是上下文菜单仅在我右键单击树网格中的任何节点时才第一次显示。其余时间它会显示一个小框(其中没有任何项目的菜单),它会粘在屏幕上。
我不知道哪里出了问题。我只想要一个简单的上下文菜单来工作..
非常感谢您的帮助。
这是我的代码:
树面板:
Ext.define('MyApp.view.MainPanel', {
extend: 'Ext.panel.Panel',
height: 361,
width: 681,
layout: {
type: 'absolute'
},
title: 'Main Panel',
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'treepanel',
height: 335,
width: 475,
title: 'Tree Grid Panel',
store: 'TreeStore',
displayField: 'kstand',
rootVisible: false,
useArrows: true,
viewConfig: {
listeners: {
itemcontextmenu: {
fn: me.onViewItemContextMenu,
scope: me
}
}
},
columns: [
{
xtype: 'treecolumn',
width: 237,
sortable: false,
dataIndex: 'kstand',
text: 'Kstand',
flex: 1
},
{
xtype: 'gridcolumn',
sortable: false,
dataIndex: 'name',
text: 'Name'
}
]
}
]
});
me.callParent(arguments);
},
onViewItemContextMenu: function(dataview, record, item, index, e, eOpts) {
e.stopEvent();
var contextMenu = Ext.create('MyApp.view.TreeContextMenu');
contextMenu.showAt(e.getXY());
}
});
上下文菜单:
Ext.define('MyApp.view.TreeContextMenu', {
extend: 'Ext.menu.Menu',
hidden: true,
hideMode: 'display',
id: 'TreeContextMenu',
width: 138,
frameHeader: false,
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'menuitem',
id: 'AddTask',
icon: '/Images/Addblue.png',
text: 'Add Task',
tooltip: 'Add Task'
},
{
xtype: 'menuitem',
id: 'EditTask',
icon: '/Images/edit.png',
text: 'Edit Task',
tooltip: 'Edit selected task'
}
]
});
me.callParent(arguments);
}
});


最佳答案
因为您每次都在创建一个新的菜单实例,这意味着: 一)内存泄漏 b) 重复的组件id
因此,从类定义中删除 id,您不需要它。其次,只创建一次菜单:
onViewItemContextMenu: function(dataview, record, item, index, e, eOpts) {
e.stopEvent();
if (!this.menu) {
this.menu = Ext.create('MyApp.view.TreeContextMenu');
}
this.menu.showAt(e.getXY());
}
关于javascript - Ext.menu.Menu(上下文菜单)仅在右键单击时显示一次 - Ext JS 4.2.1,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17059671/