我正在使用 Jquery-ui-multiselect-widget 将普通选择框转换为多选 MultiSelect 小部件。 jquery UI 插件链接:https://github.com/ehynds/jquery-ui-multiselect-widget
HTML:
<select id='noOFRows' multiple="multiple" > <option value="10">10<option value="20">20<option value="30">30<option value="40">40<option value="50"> 50 </option> </select>
JS代码:
$(document).ready(function(){
$("#noOFRows").multiselect();
});
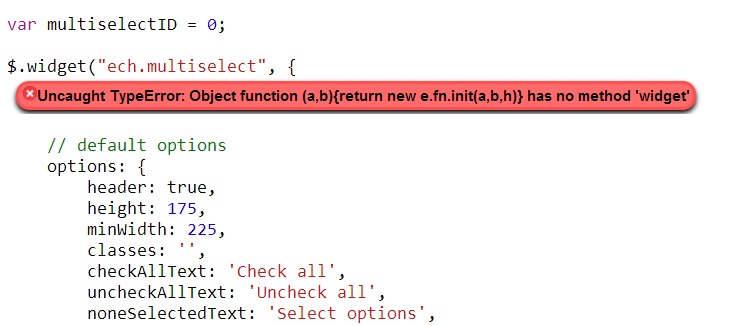
但出现此错误。
Jquery.multiselect.js 错误:

邮件 index.php 错误

最佳答案
看起来你不见了jQuery UI库,因为小部件框架由 jQuery UI 提供
如果您不想要 jQuery UI 中的任何其他小部件,请转到 custom download option ans select only widget 选项并下载,然后在包含jQuery后将jquery-ui-xxx.js文件添加到页面
关于javascript - 未捕获的 TypeError : Object function (a, b){return new e.fn.init(a,b,h)} 没有方法 'widget',我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19006277/