您好,我想在网页上显示全屏日历并且我想在日历的单元格上显示数据。我们可以使用它吗? 我不需要日期选择器。
 谷歌日历 API 是否提供相同的东西?
谷歌日历 API 是否提供相同的东西?
最佳答案
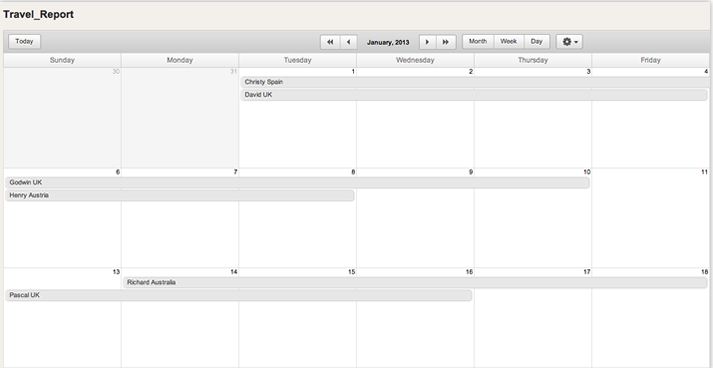
http://fullcalendar.io/是一个 JavaScript 事件日历。可定制和开源。
我自己没有测试过,但看起来你可以在这种情况下使用。
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop event calendar like the one below. It uses AJAX to fetch events on-the-fly and is easily configured to use your own feed format. It is visually customizable with a rich API.
FullCalendar 也得到了它的 own tag here at SO有几千个问题,这使得查找常见任务的资源变得更加容易。
关于javascript - 如何在网页上显示全屏日历?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28736806/