我正在尝试创建一个包含可调整大小的列和固定标题的表格。 但是,当我尝试拖动标题列时,表格列会改变它们的大小,但会产生一些间隙。
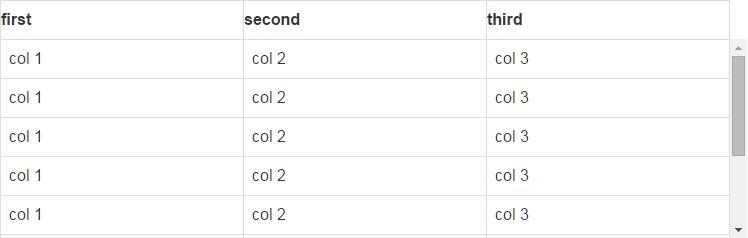
例如:

拖动后得到的结果:

我的样本:
<script>
$(document).ready(function(){
$('#tableHeader').colResizable({
liveDrag: true,
onDrag: resFun
});
function resFun() {
var c1 = $('#c1').width();
var c2 = $('#c2').width();
var c3 = $('#c3').width();
$('.c1').width(c1);
$('.c2').width(c2);
$('.c3').width(c3);
};
resFun();
});
</script>
<div style="padding-right: 17px; height: 39px;">
<table class="table table-bordered" id="tableHeader" style="width: 100%; height: 39px;">
<tr>
<th id="c1">first</th>
<th id="c2">second</th>
<th id="c3">third</th>
</tr>
</table>
</div>
<div style="overflow: auto; height: 200px;">
<table class="table table-bordered" id="table">
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
<tr>
<td class="c1">col 1</td>
<td class="c2">col 2</td>
<td class="c3">col 3</td>
</tr>
</table>
</div>
最佳答案
问题是第二个表格的单元格设置了填充,而标题的单元格没有..也向标题添加填充,应该没问题
关于javascript - 具有固定标题的可调整大小的列表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30300519/