如何使用谷歌饼图自动找到并偏移最大的切片?

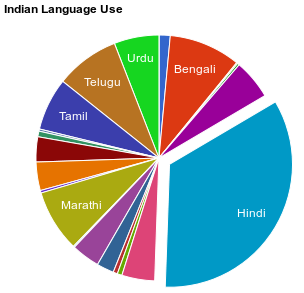
在此示例中,它应该是拥有 3 亿使用者的印地语。
基本上我必须遍历数据并返回最高条目的索引。有没有比循环更快的原因?
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Language', 'Speakers (in millions)'],
['Assamese', 13], ['Bengali', 83], ['Bodo', 1.4],
['Dogri', 2.3], ['Gujarati', 46], ['Hindi', 300],
['Kannada', 38], ['Kashmiri', 5.5], ['Konkani', 5],
['Maithili', 20], ['Malayalam', 33], ['Manipuri', 1.5],
['Marathi', 72], ['Nepali', 2.9], ['Oriya', 33],
['Punjabi', 29], ['Sanskrit', 0.01], ['Santhali', 6.5],
['Sindhi', 2.5], ['Tamil', 61], ['Telugu', 74], ['Urdu', 52]
]);
var options = {
title: 'Indian Language Use',
legend: 'none',
pieSliceText: 'label',
slices: { 5: {offset: 0.1}
}
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}<script src="https://www.gstatic.com/charts/loader.js"></script>
<div id="piechart" style="width: 500px; height: 400px;"></div>最佳答案
利用 API,您可以使用 getSortedRows() method .
data.getSortedRows([{column: 1, desc: true}]) 将返回已排序的行 ID 数组。 index 0 将是最大的一个。然后将其应用于您的 options 变量是一件简单的事情:
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Language', 'Speakers (in millions)'],
['Assamese', 13], ['Bengali', 83], ['Bodo', 1.4],
['Dogri', 2.3], ['Gujarati', 46], ['Hindi', 300],
['Kannada', 38], ['Kashmiri', 5.5], ['Konkani', 5],
['Maithili', 20], ['Malayalam', 33], ['Manipuri', 1.5],
['Marathi', 72], ['Nepali', 2.9], ['Oriya', 33],
['Punjabi', 29], ['Sanskrit', 0.01], ['Santhali', 6.5],
['Sindhi', 2.5], ['Tamil', 61], ['Telugu', 74], ['Urdu', 52]
]);
var options = {
title: 'Indian Language Use',
legend: 'none',
pieSliceText: 'label',
slices: {}
};
options.slices[data.getSortedRows([{column: 1, desc: true}])[0]] = {offset: 0.1};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}<script src="https://www.gstatic.com/charts/loader.js"></script>
<div id="piechart" style="width: 500px; height: 400px;"></div>关于javascript - 如何在谷歌饼图中自动偏移最大切片?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35660839/