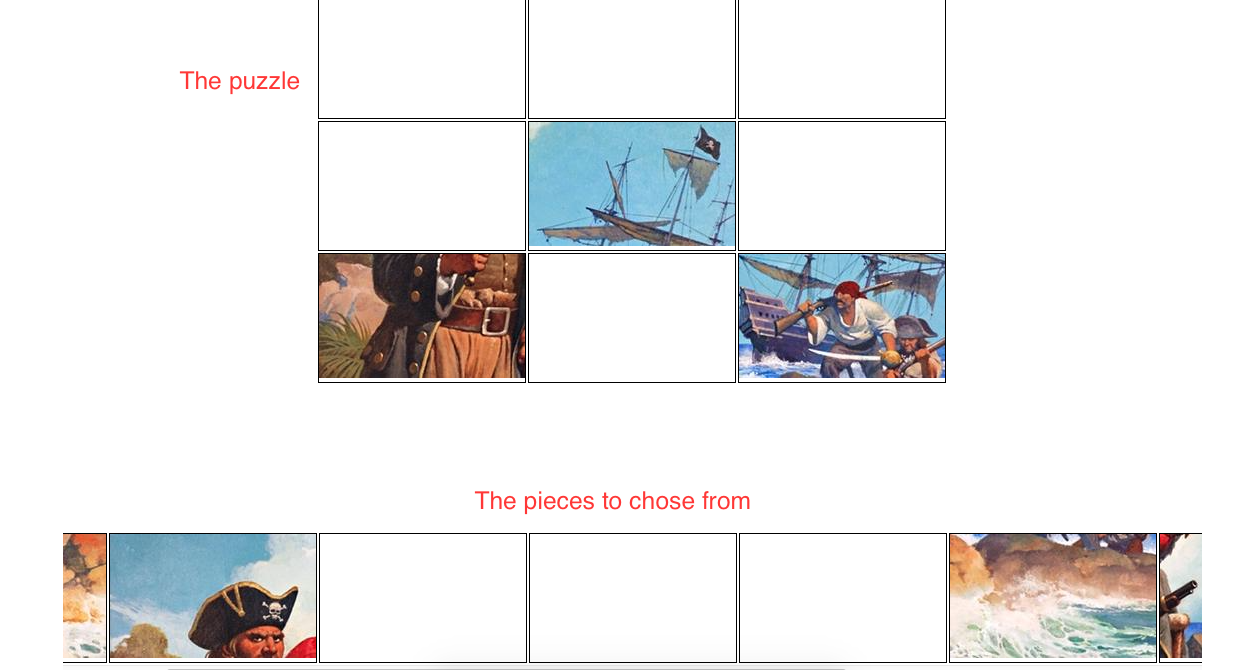
所以,我尝试创建一个小益智游戏,目前看起来像这样
顶部是拼图,您可以放置从页面底部起 1 行(可滚动)的表格中选择的拼图
问题是这些是从原始图像中剪切出来的 9 张单独图像。
我只想只有一张图像(大图像),并以与本文上图中类似的方式将它们放入底部表格中。
为简单起见,假设每个表格单元格的宽度为 206px 124px 高度,因此总体情况为 618px 宽度 和 372px高度(因为这是我在网上找到的随机图像的大小)
我已为底部表格中的每个 td 设置了一个 id,并尝试使用 css sprite,但无济于事。
我很确定我必须使用 Sprite ,但我似乎无法让它工作。另外,当我使用 background: url()... 时,它会自动调整单元格的大小,即使它们具有固定的大小。
提前致谢
最佳答案
根据源图像(整体)的大小,您可以使用 javascript 计算每 block 的顶部和左侧点。然后分配固定大小的片段 div 并为每个片段设置相同的(源)背景图像,并具有不同的偏移量,如下所示:
.piece-1 {
background-image: url("...");
background-position: right <CALCULATED RIGHT>px top <CALCULATED TOP>px;
}
关于javascript - 如何将一张图像分成 9 个小图像(类似于拼图),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43322063/