这令人沮丧,我试图在 index.html 中加载一个简单的脚本,但我得到了 404。
index.html
<head>
<meta charset="utf-8">
<title>Login</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
<script type="text/javascript" src="./app/scripts/angular-cookies.js"></script>
</body>
</html>
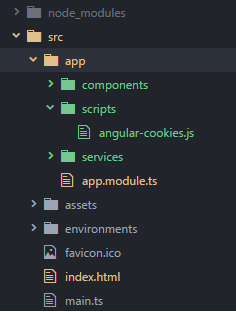
这是我的项目结构
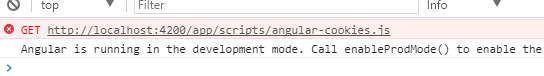
这是我收到的错误 - 404
文件就在那里,而且不是空的。我也尝试过:
<script type="text/javascript" src="../app/scripts/angular-cookies.js">
和
<script type="text/javascript" src="app/scripts/angular-cookies.js">
和
<script type="text/javascript" src="/app/scripts/angular-cookies.js">
如有任何帮助,我们将不胜感激,谢谢!
最佳答案
正如我在评论中提到的,任何外部资源都应该放在 assets 中文件夹并针对您的案例引用如 <script type="text/javascript" src="assets/scripts/angular-cookies.js">考虑assets包含一个名为 scripts 的文件夹其中包含您的 angular-cookies.js文件。构建代码后,结果 www文件夹将类似于:
- Assets -> 包含外部文件
- build -> 其中包含转换为 js 文件的 ts 文件
- index.html
- 其他文件
关于javascript - Angular 4 index.html不会加载任何脚本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45304129/