我在 Wordpress 环境中工作。我使用 jquery 插入了一个自定义部分以显示“Treasure Trove”图标,以便人们可以单击它。此图标添加到通过聊天插件创建的默认“红色聊天图标”之前。
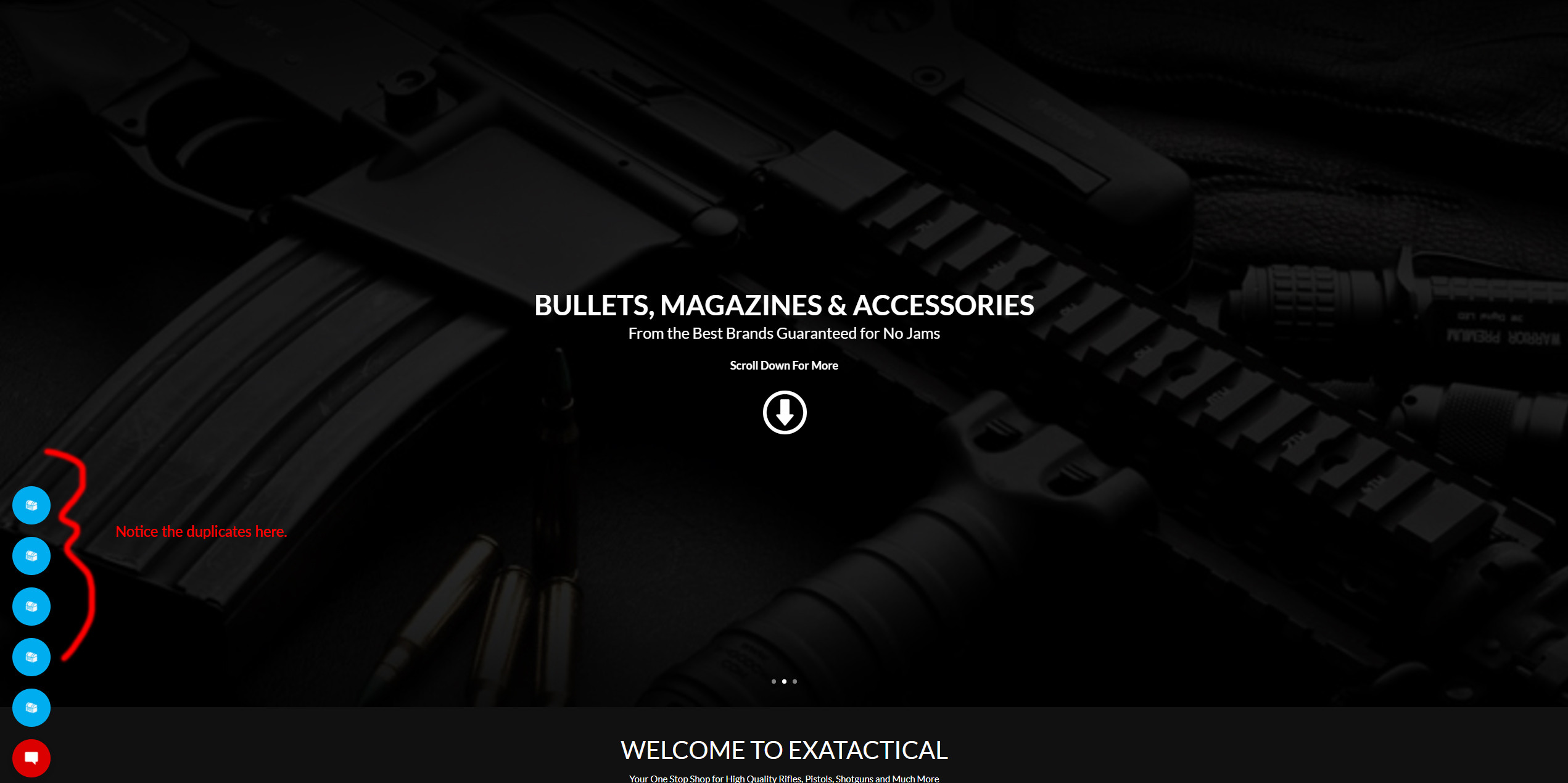
这使得我创建的 DIV 与“红色聊天图标”直接相关。但是,每当我打开和关闭默认聊天图标时,宝库图标每次都会重复。我该如何使“Treasure Trove”图标在每次打开和关闭时都不会重复?
jQuery
jQuery(document).on("wplc_animation_done", function(e) {
jQuery( "#wp-live-chat-header" ).append( "<div class='wp-live-chat-extend'><h2>Chat with Us!</h2></div>" );
jQuery( "#wp-live-chat" ).prepend( "<a href='/exatactical/treasure-trove/'><div id='pbf-treasure-trove' class='pbf-treasure-trove-bg'></div></a>" ); // This is what inserts the icon
jQuery( "#pbf-treasure-trove" ).append( "<div class='wp-live-chat-extend'><h2>Treasure Trove</h2></div>" );
});
CSS
.wp-live-chat-extend {
opacity: 0;
width: 72px;
height: 72px;
}
.wp-live-chat-extend:hover{
padding-left: 90px;
opacity: 1;
}
.wp-live-chat-extend h2 {
color: #fff!important;
font-size: 20px;
width: 200px;
margin-top: 20px;
}
#pbf-treasure-trove {
margin-bottom: 15px;
background-image: url(/exatactical/wp-content/uploads/2017/08/iconRetina.png);
background-size: cover;
}
#pbf-treasure-trove:hover {
background-image: url(/exatactical/wp-content/uploads/2017/08/iconRetina2.png);
background-size: cover;
}
.pbf-treasure-trove-bg {
border-radius: 62px 62px;
background: #00ADEF;
width: 62px;
height: 62px;
}
最佳答案
您应该能够利用 jQuery 的 .one() 方法。
jQuery(document).on("wplc_animation_done", function(e) {
jQuery( "#wp-live-chat-header" ).append( "<div class='wp-live-chat-extend'><h2>Chat with Us!</h2></div>" );
jQuery( "#pbf-treasure-trove" ).append( "<div class='wp-live-chat-extend'><h2>Treasure Trove</h2></div>" );
}).one("wplc_animation_done", function(e) {
jQuery( "#wp-live-chat" ).prepend( "<a href='/exatactical/treasure-trove/'><div id='pbf-treasure-trove' class='pbf-treasure-trove-bg'></div></a>" ); // This is what inserts the icon
});
如有必要,其他两行也可以混入 .one() 处理程序中。
关于javascript - 如何在 Wordpress 环境中的 jQuery 中只添加一次,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45765116/