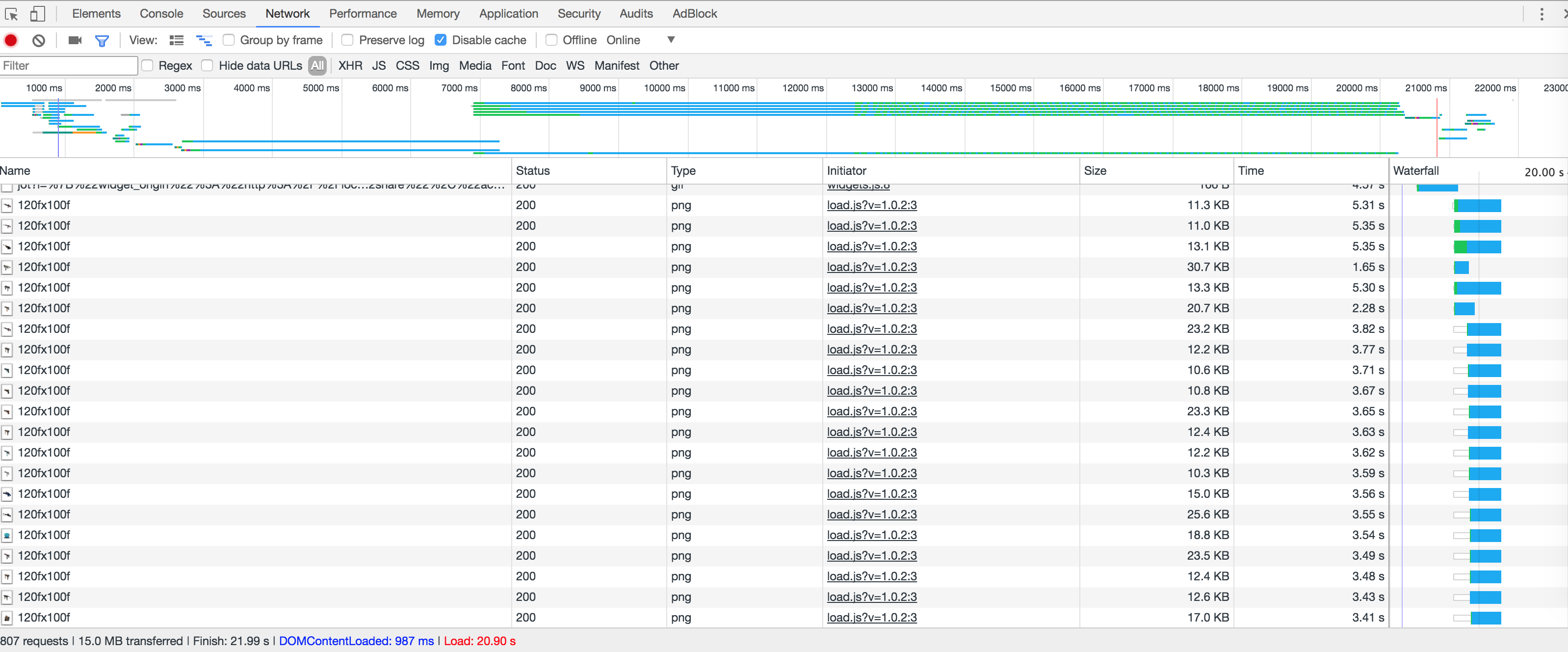
我现在正面临这个问题。当我的页面加载 (DOM) 时,我调用一个返回 1880 张图像的函数,这些图像存储在 Steam 服务器中。
这些图像在回调之后被添加到我的 DOM 中,该回调返回我的数组响应,其中包含 1880 个元素(图像链接和一些信息)。在回调之后,这些图像将被构建到 DOM 中,如前所述。
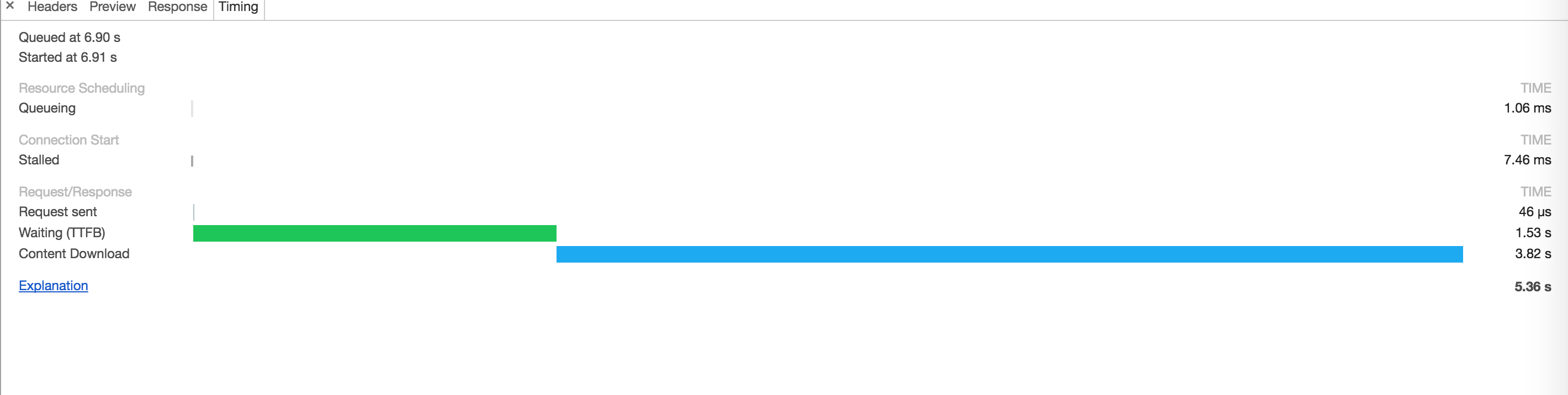
此方法会在网站上造成很大的滞后(超过 20 秒卡住)。有什么选项可以运行吗?如何处理?
最佳答案
一种解决方案是只加载您需要的图像。我非常怀疑用户能否一次看到 1880 张图像。
页面加载后,您可以使用任何框架向您的服务器发送异步 js 请求以获取其余图像。
例子:
-当页面加载时只有 10 张图片(可以说这是用户一次在屏幕上看到的图片数量)
-当用户开始滚动时,他应该看到新图像。因此,在滚动时,您启动了 ajax 请求以获取 10 个新图像。
-每当用户滚动时重复
当然,根据您尝试执行的操作,上述步骤需要进行不同的调整/优化
关于javascript - 由于图像而加载页面时负载很大(滞后),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47022948/