我正在使用弹出的 create react app 项目开发 chrome 扩展。我需要两个单独的 javascript 文件。一个用于弹出页面,另一个用于后台脚本。弹出页面是react工程,后台脚本在后台运行。
当我使用命令 npm build 构建我的项目时
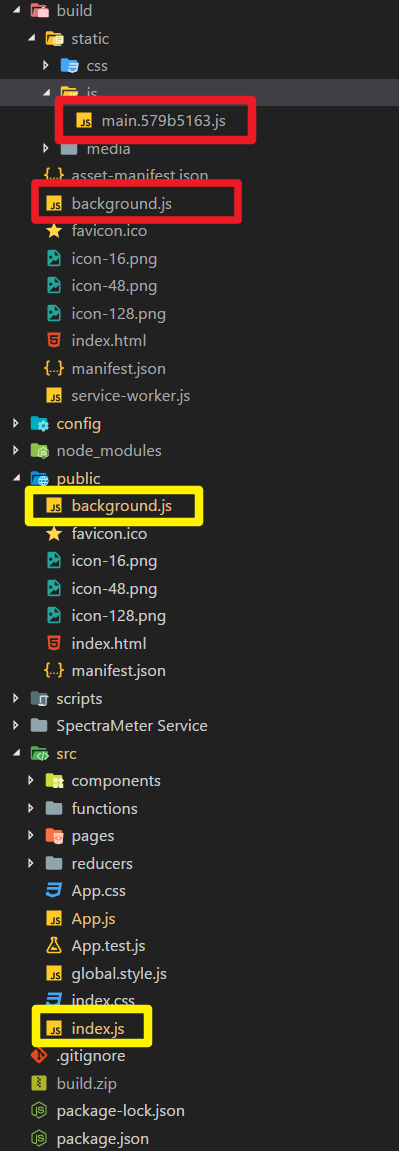
它给了我以下构建文件夹:
输入和输出文件分别以黄色和红色突出显示。
但我有以下问题:
- background.js 入口点从不编译。 Webpack 准确地给出了输入文件中写入的内容作为输出
- 在 background.js 文件中编写 es6 代码会出现编译问题(“缩小失败”)
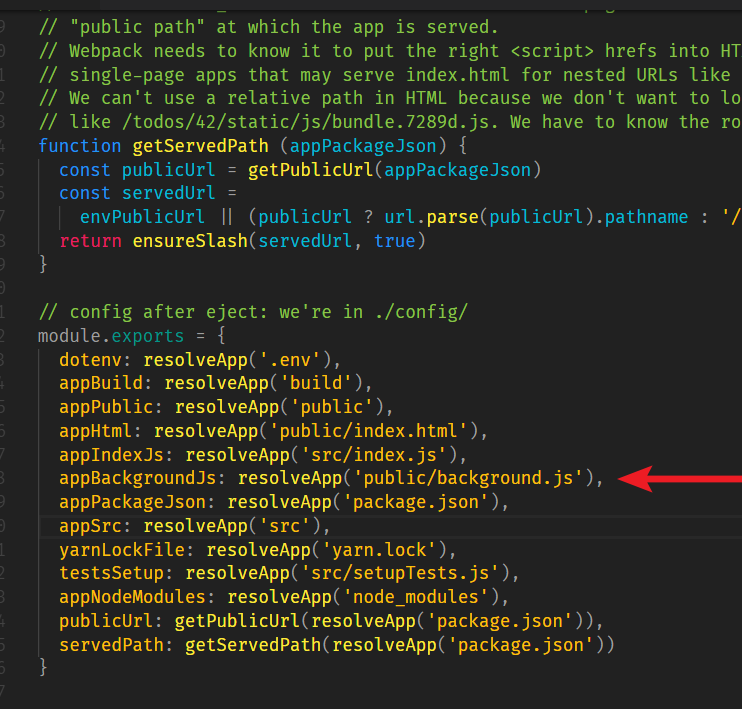
我试图通过修改配置文件夹中的 paths.js 文件来解决这个问题:
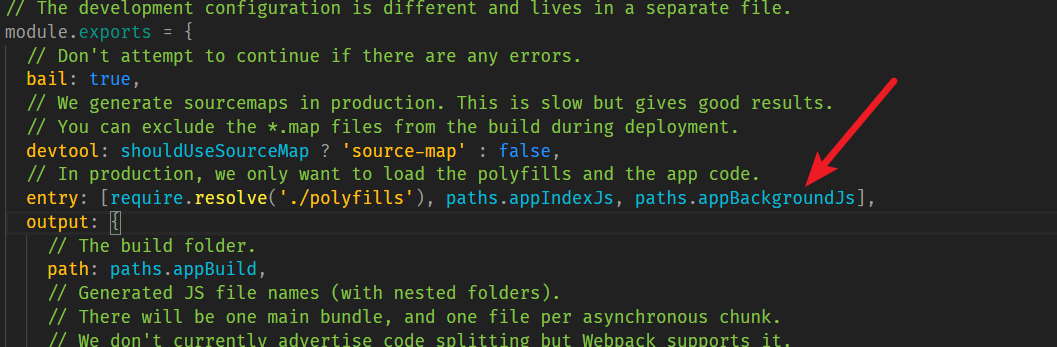
然后在 webpack.config.prod.js 文件中添加一个额外的入口点。
最佳答案
如您所见,您放入 public 文件夹中的所有内容都会被复制到构建文件夹中。仅处理 src 中的文件。您需要将 background.js 放在 src 文件夹中。用正确的路径修改你的 appBackgroundJs,然后在 webpack 配置中,而不是
入口:[require.resolve(polyfills), appIndexJs, appBackgroundJS]
使用
entry: {
main: [require.resolve('./polyfills'), paths.appIndexJS],
background: paths.appBackgroundJS,
},
关于javascript - 向 webpack 配置添加额外入口点的问题(创建 React 应用程序),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49843597/