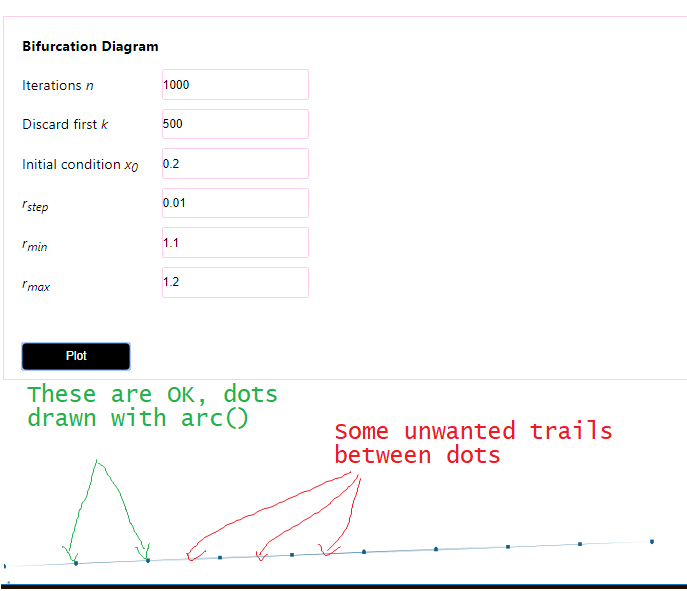
我正在尝试绘制 Bifurcation diagram使用 HTML Canvas 和 JS。 这是我的 tool . 问题是 Canvas 无法准确呈现数据。
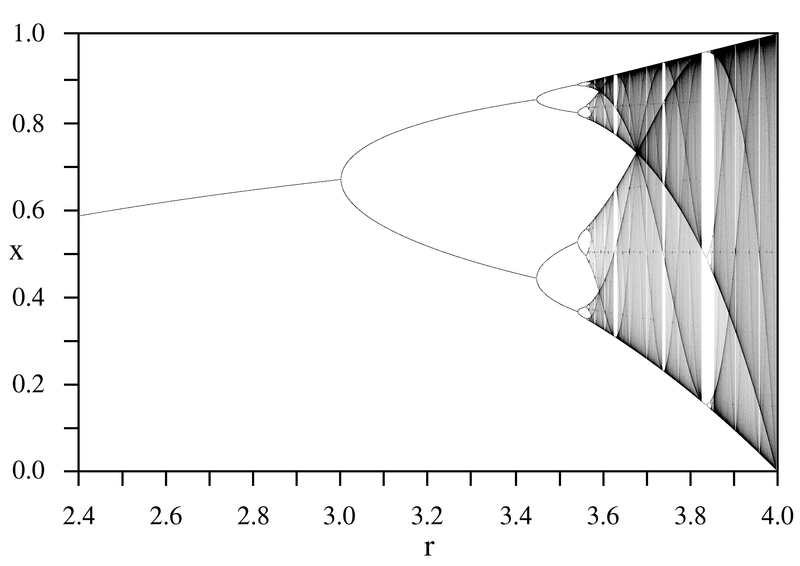
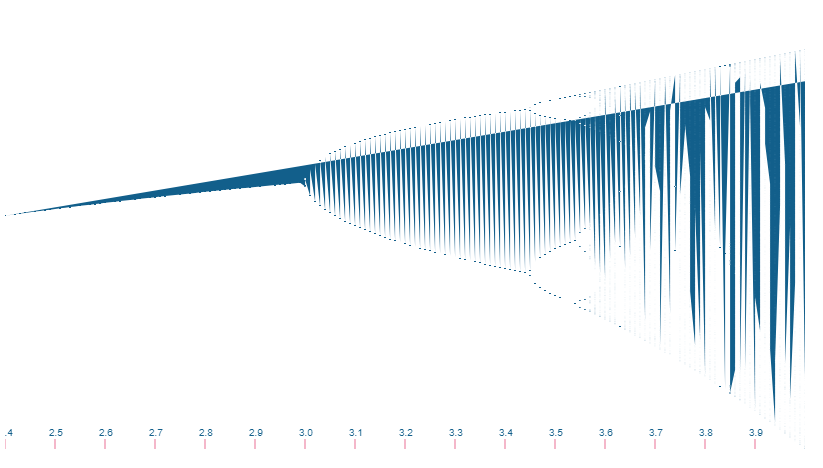
下面是图表应该是什么样子的比较,以及它是如何用我的代码实际呈现的:

 这是函数的放大区域:
这是函数的放大区域:
我检查了数据集,似乎没有中间值。因此,我的问题是 - 为什么浏览器会在应该只绘制的对象之间留下这些不需要的痕迹? 看起来更像是“点连线”类型的图表,而不是离散数据点的图。
这是我用于绘图的部分代码:
// ... get elements, calculate data, etc.
canvas.width = 800;
canvas.height = canvas.width / 2;
let xSpread = canvas.width / (rMax - rMin);
for (let i in chartData) {
let x = (i - rMin) * xSpread * scale;
for (let j in chartData[i]) {
let y = canvas.height - (chartData[i][j] * canvas.height * scale);
ctx.arc(x, y, pointSize, 0, 2 * Math.PI);
}
}
ctx.fillStyle = "#0a5e8c";
ctx.fill();
提前致谢!
最佳答案
放一个
moveTo(x + pointSize, y);
在每个之前
ctx.arc(x, y, pointSize, 0, 2 * Math.PI);
如果没有这个,就像你没有提笔在画画。
关于javascript - HTML Canvas 留下不需要的痕迹,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53280736/