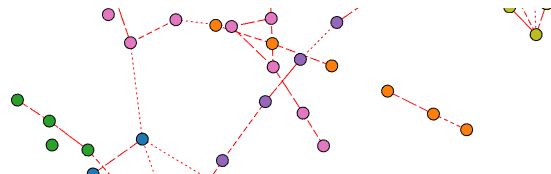
如何增加力图的链接长度。我的代码写在下面。我应该改变什么?
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/5.7.0/d3.min.js"></script>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Add lines for every link in the dataset
var link = svg.append("g")
.attr("class", "links")
.selectAll("line")
.data(graph.links)
.enter().append("line")
.attr("stroke-width", function(d) {
return Math.sqrt(d.value);
});
// Add circles for every node in the dataset
var node = svg.append("g")
.attr("class", "nodes")
.selectAll("circle")
.data(graph.nodes)
.enter().append("circle")
// .style("fill", function (d) { return '#1f77b4'; })
.attr("r", 10)
.attr("fill", function(d) {
return '#aec7e8';
})
// .attr("fill", function(d) { return color(d.group); })
.call(d3.drag()
.on("start", dragstarted)
.on("drag", dragged)
.on("end", dragended)
);
// Basic tooltips
node.append("title")
.text(function(d) {
return d.id;
});
// Attach nodes to the simulation, add listener on the "tick" event
simulation
.nodes(graph.nodes)
.on("tick", ticked);
// Associate the lines with the "link" force
simulation.force("link")
.links(graph.links)
</script>我想让读者清楚地看到可视化效果。这是因为节点的可视化彼此非常接近。
最佳答案
尝试将 d3.forceManyBody() 的 .strength() 更改为更大的值
.force("charge", d3.forceManyBody().strength(-3));
.force("charge", d3.forceManyBody().strength(-30));
关于javascript - 使用 d3 增加节点链接图中的链接长度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55677997/