我有一个包含在我的 ASPX 页面中的外部 JS 文件。每当我对 JS 进行更改时,我都需要关闭浏览器并重新打开它才能看到更改。我试过 Ctrl F5 来刷新缓存的 JS 副本,但这在 IE 中不起作用。
有什么方法可以不重启浏览器就可以看到更新的变化吗?
最佳答案
正如其他人所建议的,我会切换到 Firefox 进行开发,而只保留 IE 进行测试。
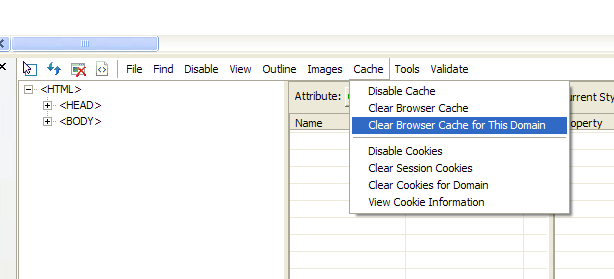
如果您想继续在 IE 上开发,请尝试 Internet Explorer Developer Toolbar .它提供了 Firebug 的一些功能,您可以快速访问禁用缓存或清除特定域缓存的选项,从而解决您的缓存问题。

关于javascript - 外部JS和浏览器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/569730/