我有一些 Javascript 代码应该加载文本文件的内容,并根据该信息将图像和链接插入到 span 中。
JS 文件在这里:http://jewishmusicstream.com/ads/ads.js
它应该在http://jewishmusicstream.com 上的主页中插入一张图片。 ,在 mmusic 和 smusic div/spans 中,但它似乎已停止工作。
有谁知道出了什么问题,我该如何解决?
非常感谢!
最佳答案
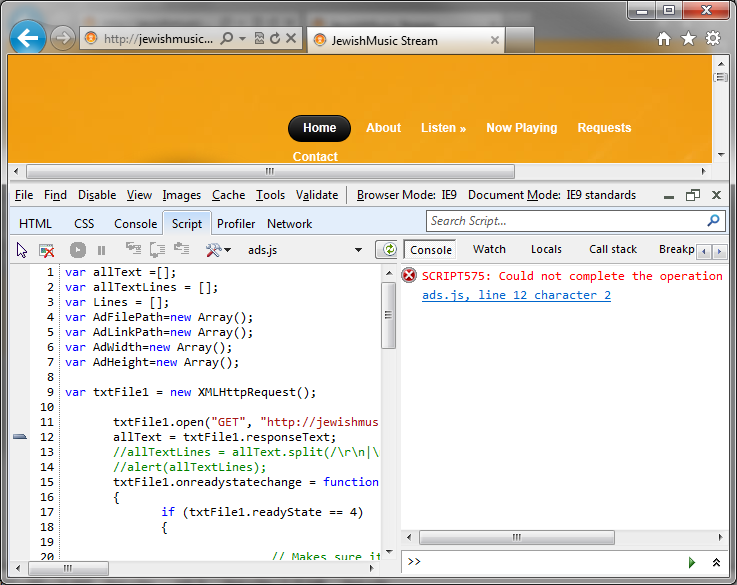
您应该熟悉浏览器的 JavaScript 调试器。要在 IE 或 FireFox 中打开它,请按 F12,在 Chrome 中按 Ctrl+Shift+J。这是 IE 的 JS 调试器显示的内容:

您可以立即看到错误在第 12 行。
您收到此错误是因为您试图在准备好之前读取 XMLHttpRequest 对象的 responseText 属性。在收到服务器的一些响应之前,您无法读取该属性。删除那行代码。您已经正确读取了 readystatechange 处理程序中的 responseText,因此只需删除该行代码即可修复它。您必须在具有相似模式的第 48 行执行相同的操作。
编辑:顺便说一下,您确实可以通过消除冗余来减少代码。只需创建一个函数并使用适当的参数调用它两次:
function loadAd(adSpecUrl, containerId)
{
var xhr = new XMLHttpRequest();
xhr.open("GET", adSpecUrl, true);
xhr.onreadystatechange = function()
{
if (xhr.readyState == 4)
{
var lines = xhr.responseText.split(/\r\n|\n/);
var src = lines[0];
var href = lines[1];
var w = lines[2];
var h = lines[3];
var container = document.getElementById(containerId);
var link = container.appendChild(document.createElement("a"));
link.href = href;
link.target = "_blank";
var img = link.appendChild(document.createElement("img"));
img.src = src;
img.width = w;
img.height = h;
}
}
xhr.send();
}
loadAd("/ads/sm.txt", "smusic");
loadAd("/ads/mm.txt", "mmusic");
关于用于将跨度更改为带有链接的图像的 Javascript 代码停止工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6586297/