我不确定如何创建一个可以在slider-track Yearly Timeline 中显示的 jQuery slider 并让它 < strong>自动播放当前年份也显示在句柄中?
热门网站示例: http://maps.eyesontheforest.or.id/
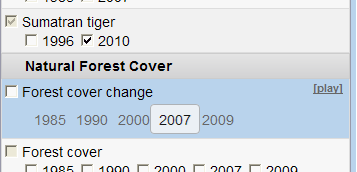
在左侧面板中有一个“自然森林覆盖”部分,这是我想要实现的。
这是蓝色显示的 JavaScript 时间线的屏幕截图。

最佳答案
您网页中的引用网址使用的是 JavaScript 以外的框架来制作包含播放功能的动画。 编辑:它正在使用 Google Maps API Visualization Library
但是我上面的 jsFiddle 是使用 jQuery 和 jQuery UI 完成的,因为使用了一个带有自己的 CSS 的 Slider 插件。

当使用 years 作为紫色文本时,您很快就会发现那些只是标签,不一定反射(reflect)实际位置值...只是位置位置.
jsFiddle DEMO YEARS with Autoplay Timeline Button setTimeout Method
jsFiddle DEMO YEARS with Autoplay Timeline Button setInterval Method

关于javascript - 如何让 jQuery UI Slider 小部件自动播放多年的文本时间轴?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14170897/