当我尝试通过 $scope 对象将事件从我的指令发送到嵌套指令时,就会出现问题。例如。 $scope.broadcast('event') 子指令不接收事件,但是当我使用 $rootScope 对象时它起作用,例如$rootScope.broadcast('事件')。
TL;DR:为什么这不起作用:http://plnkr.co/edit/27qYiHOilpVABSwMI0Fb?p=preview当这有效时:http://plnkr.co/edit/o91yFKnQzHp7edUTTkJE?p=preview
编辑:在 angular.js 1.3.0 及更高版本中,这不再是问题!!!
最佳答案
您的指令使用 ng-transclude。来自文档:
In a typical setup the widget creates an isolate scope, but the transclusion is not a child, but a sibling of the isolate scope.
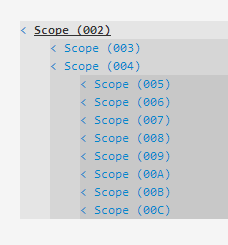
这是您的范围层次结构:

- 003 是指令
one的独立作用域 - 004 是
两个元素所在的包含范围 - 005是第一个指令的范围
二 - 006是第一个指令
two的包含范围
正如您所见,two 的作用域不是 one 的子作用域。
关于javascript - ng-transclude 会停止 Angular.js 中的事件传播吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23211234/