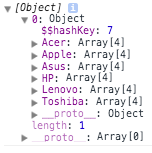
在我的应用程序中,我有以下 JSON 结构:

澄清一下,我有一个“父”数组,然后在其中包含包含产品的子数组(品牌)。然后将该数组附加到 $scope,如下所示:$scope.notebooks = data;
上面只是打印出一个对象,因为这是它能看到的所有 Angular,那么你如何访问 ng-repeat 中的子数组,然后对选定的子数组进行重复?
然后我将创建一个过滤器,允许您切换/查看所选品牌的产品。
最佳答案
您只需在父 ng-repeat 中放置一个 ng-repeat。 Plunker .
<input type="text" ng-model="search">
<ul ng-repeat="brand in laptops">
<li ng-repeat="laptop in brand | filter:search">
<span ng-bind="laptop"></span>
</li>
</ul>
关于javascript - Angular ng-repeat 通过子数组,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25330608/