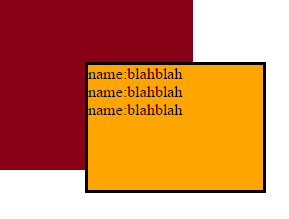
这是我到目前为止所取得的成就:
如果我将鼠标移动到红色图像的任意位置,div 将出现在我的鼠标指针上。
这是我的代码:
HTML
<div id="test" class="cclass" style="border:solid">
name:blahblah <br />
name:blahblah <br />
name:blahblah <br />
</div>
CSS
.cclass {
position:absolute;
background-color:orange;
height:125px;
width:175px;
top:0px;
left:0px;
display:none;
}
JQuery
$('img#sorc').on('mousemove mouseleave',function (e) {
if (e.type == 'mouseleave'){
$('div#test').css('display', 'none');
}
else {
$('div#test').css({
'display': 'block',
'top': e.pageY,
'left': e.pageX
});
}
});
它按预期工作,但问题是,div 一直在闪烁。我应该怎么做才能避免这种情况?
编辑:
这是我的红框的代码:
<img id="sorc" src="~/photos/test.jpg" />
最佳答案
在光标和框位置之间提供一点间隙可以解决问题。在下面的代码片段中,我在 X 轴上设置了一个 15px 间隙。
$('img#sorc').on('mousemove mouseleave', function(e) {
if (e.type == 'mouseleave') {
$('div#test').css('display', 'none');
} else {
$('div#test').css({
'display': 'block',
'top': e.pageY,
'left': e.pageX + 15
});
}
});.cclass {
position: absolute;
background-color: orange;
height: 125px;
width: 175px;
top: 0px;
left: 0px;
display: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<img id="sorc" src="http://placehold.it/350x150" />
<div id="test" class="cclass" style="border:solid">
name:blahblah
<br />name:blahblah
<br />name:blahblah
<br />
</div>关于javascript - 如果我移动鼠标,绝对 Div 会一直闪烁,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32775518/