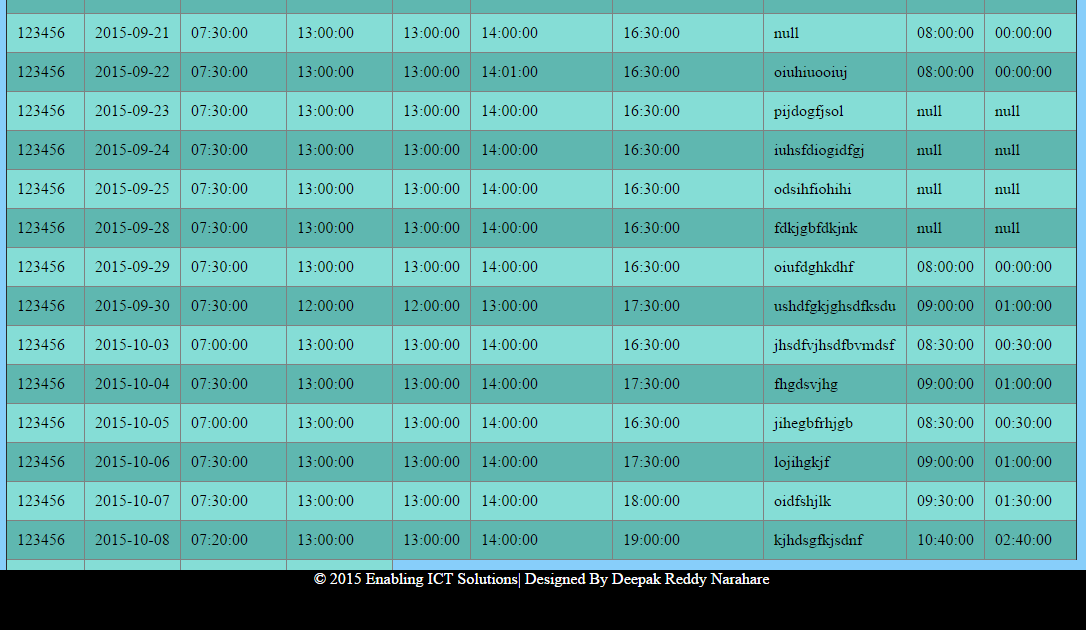
我想根据从数据库中检索到的数据在页面底部放置页脚,但页脚挡住了它下面的一些内容。
请查看图片:
请告诉我怎么做,下面是我的 CSS:
body{
padding-bottom: 15px;
position: relative;
height: auto;
min-height: 100%;
}
table{
padding-bottom: 15px;
}
form,table,h3,h4,#retrieveform{
text-align: center;
margin: 0px auto;
}
table, th, td {
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: left;
}
table tr:nth-child(even) {
background-color: hsla(120,100%,75%,0.3);;
}
table tr:nth-child(odd) {
background-color:hsla(120,100%,25%,0.3);;
}
table th {
background-color: #B0B0B0 ;
color: white;
}
.myButton {
-moz-box-shadow: 0px 1px 0px 0px #f0f7fa;
-webkit-box-shadow: 0px 1px 0px 0px #f0f7fa;
box-shadow: 0px 1px 0px 0px #f0f7fa;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #33bdef), color-stop(1, #019ad2));
background:-moz-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:-webkit-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:-o-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:-ms-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:linear-gradient(to bottom, #33bdef 5%, #019ad2 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#33bdef', endColorstr='#019ad2',GradientType=0);
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:15px;
font-weight:bold;
padding:6px 24px;
text-decoration:none;
text-shadow:0px -1px 0px #5b6178;
}
.myButton:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #019ad2), color-stop(1, #33bdef));
background:-moz-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:-webkit-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:-o-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:-ms-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:linear-gradient(to bottom, #019ad2 5%, #33bdef 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#019ad2', endColorstr='#33bdef',GradientType=0);
background-color:#019ad2;
}
.myButton:active {
position:relative;
top:1px;
}
#footer {
position:fixed;
margin-top: -450px;
padding-top: 0;
color:white;
bottom:0;
text-align:center;
width:100%;
height:20px; /* Height of the footer */
background:black;
}
我只为页脚提供了 id 作为“footer”,将 class 按钮作为“mybutton”
请看我的jsp页面:
<body>
<%@include file="/header.jsp" %>
<form>
<%
if (session.getAttribute("name") == null) {
out.println( "<p style=\"color:red\"><Strong>**Please Login First!**<strong></p> " );
response.sendRedirect("index.jsp");
}
String empid = request.getParameter("Emp_id");
String from = request.getParameter("From");
String to = request.getParameter("To");
Connection conn= null;
PreparedStatement ps = null;
ResultSet rs = null;
PreparedStatement ps1= null;
ResultSet rs1= null;
PreparedStatement ps2= null;
ResultSet rs2= null;
try {
conn = ConnectionProvider.getConn();
ps = conn.prepareStatement("SELECT * FROM logintable WHERE Emp_id=? and LoginDate BETWEEN ? AND ?; ");
ps1 = conn.prepareStatement("SELECT CAST((SEC_TO_TIME(SUM(TIME_TO_SEC(`Total`))) ) AS char) AS Total FROM logintable WHERE Emp_id=? AND LoginDate BETWEEN ? AND ?;");
ps2 = conn.prepareStatement("SELECT CAST((SEC_TO_TIME(SUM(TIME_TO_SEC(`Overtime`))) ) AS char) AS Overtime FROM logintable WHERE Emp_id=? AND LoginDate BETWEEN ? AND ?;");
ps.setString(1, empid);
ps.setString(2, from);
ps.setString(3, to);
ps1.setString(1, empid);
ps1.setString(2, from);
ps1.setString(3, to);
ps2.setString(1, empid);
ps2.setString(2, from);
ps2.setString(3, to);
%>
<br>
<table>
<tr>
<td> <strong>Employee Id:</strong></td><td><%=request.getParameter("Emp_id")%></td>
<td><strong>From Date:</strong></td><td><%=request.getParameter("From")%></td>
<td><strong>To Date:</strong></td><td><%=request.getParameter("To")%></td></tr></table>
<%
out.print("<table border=1>");
out.print("<caption><h4>TIMESHEET</h4></caption>");
rs = ps.executeQuery();
rs1=ps1.executeQuery();
rs2=ps2.executeQuery();
ResultSetMetaData rsmd=rs.getMetaData();
int total=rsmd.getColumnCount();
out.print("<tr>");
for(int i=1;i<=total;i++)
{
out.print("<th>"+rsmd.getColumnName(i)+"</th>");
}
out.print("</tr>");
while(rs.next())
{
out.print("<tr><td>"+rs.getString(1)+"</td><td>"+rs.getString(2)+"</td><td>"+rs.getString(3)+"</td><td>"+rs.getString(4)+"</td><td>"+rs.getString(5)+"</td><td>"+rs.getString(6)+"</td><td>"+rs.getString(7)+"</td><td>"+rs.getString(8)+"</td><td>"+rs.getString(9)+"</td><td>"+rs.getString(10)+"</td></tr>");
}
while (rs1.next())
{
String Total = rs1.getString("Total");
out.println("<tr><td><Strong>Total is:</strong></td><td>" + Total + "</td><br>");
}
while (rs2.next())
{
String Overtime = rs2.getString("Overtime");
out.println("<td><Strong>Overtime is:</strong></td><td>" + Overtime + "</td></tr><br>");
}
out.print("</table>");
}
catch(Exception e){
e.printStackTrace();
}
finally {
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
%>
<a href="logout.jsp" class="myButton" >Logout</a></form>
<div id="footer">
</div>
</body>
最佳答案
给padding-bottom =页脚的高度和position :absolute给页脚如下
.content {
padding-bottom: 35px;
}
#footer {
bottom: 0;
font-size: 10pt;
height: 35px;
position: absolute;
width: 100%;
}
关于javascript - 如何在页面底部添加页脚,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33562364/