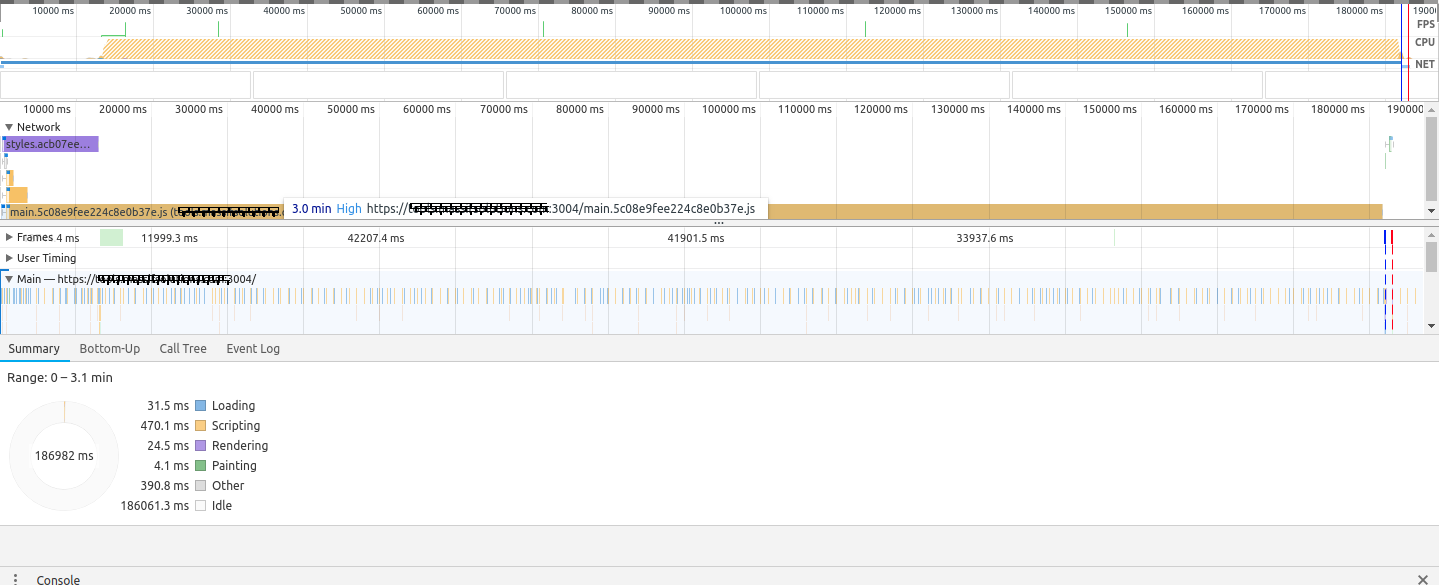
在上图中,很明显我的应用程序第一次加载时间过长(如图所示 3 分钟)。我找不到真正的原因。
关于我的申请的一些细节:
- 我的元素总共只有 13 个组件。
- 我没有使用延迟加载,因为在我看来它还不够大,无法使用延迟加载。因为构建后 main.js 文件大小只有 2.4 MB
- 为了缩小尺寸,我什至删除了 spec.ts 文件和不需要的 .scss 文件。
- 整个元素共有6个.svg文件。
- 这是我用于构建的命令。 ' ng-build --prod --aot '
如果需要任何进一步的详细信息,我会提供,请帮助我找出延迟背后的真正原因。
最佳答案
利用 Angular 路由器和模块延迟加载的优势。例如创建相关组件的模块,并在访问vie时加载特定的js文件
在示例中,当访问customer 路由时,它将加载相关的js 文件,其他模块也是如此
const routes: Routes = [
{
path: 'customers',
loadChildren: './customers/customers.module#CustomersModule'
},
{
path: 'orders',
loadChildren: './orders/orders.module#OrdersModule'
}
];
您也可以运行 ng build --prod。这将压缩代码,将消除死代码
关于javascript - 站点加载问题 : Angular 6 project taking too much time to load,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53726600/