我正在按照教程设置对 webpack 和 babel 的 react ,但我遇到了错误。
我尝试重新安装所有模块,但没有成功。我也匹配了我的配置代码,但仍然没有成功。
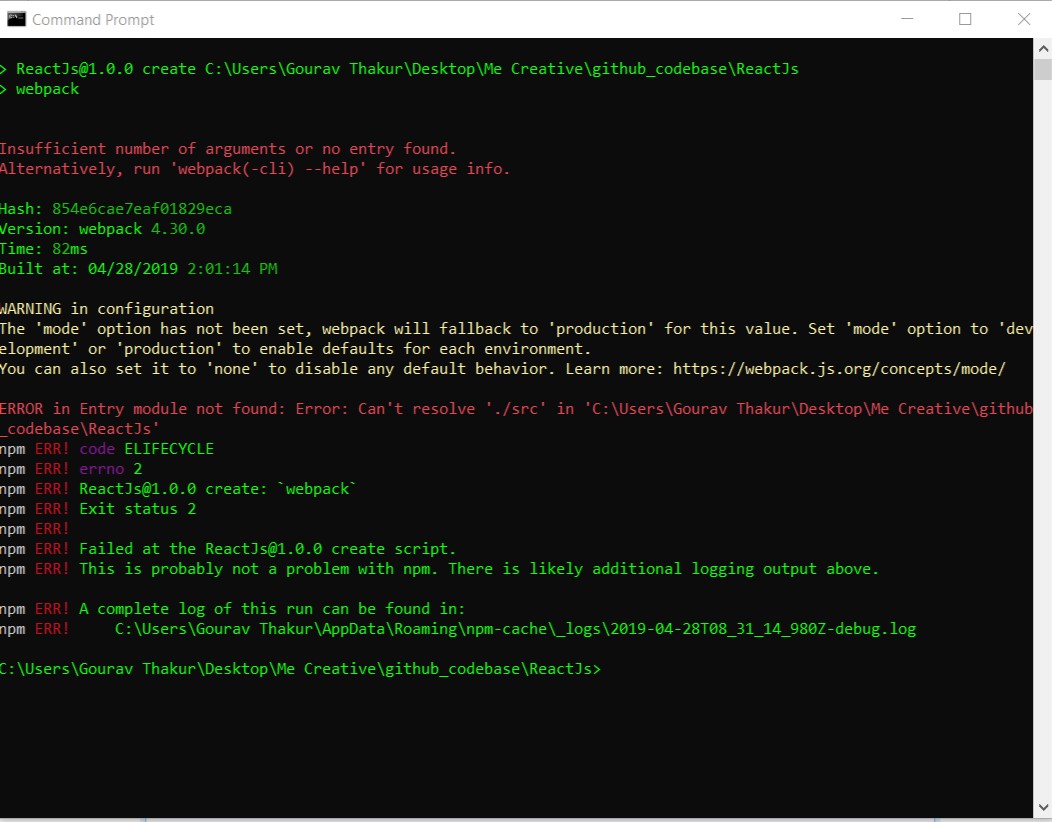
ReactJs@1.0.0 create C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs webpack
参数数量不足或未找到条目。 或者,运行“webpack(-cli) --help”获取使用信息。
哈希:854e6cae7eaf01829eca 版本:webpack 4.30.0 时间:82ms 构建于:04/28/2019 2:01:14 PM
配置中的警告 'mode' 选项尚未设置,webpack 将回退到此值的 'production'。将“模式”选项设置为“开发”或“生产”以启用每个环境的默认值。 您还可以将其设置为“无”以禁用任何默认行为。了解更多:https://webpack.js.org/concepts/mode/
找不到条目模块中的错误:错误:无法解析 'C:\Users\Gourav Thakur\Desktop\Me Creative\github_codebase\ReactJs' 中的 './src'
错误!代码生命周期
错误!错误号 2
错误! ReactJs@1.0.0 创建:webpack
错误!退出状态 2
错误!
错误!在 ReactJs@1.0.0 创建脚本时失败。
错误!这可能不是 npm 的问题。上面可能有额外的日志输出。
npm 错误!可以在以下位置找到此运行的完整日志: 错误! C:\Users\Gourav Thakur\AppData\Roaming\npm-cache_logs\2019-04-28T08_31_14_980Z-debug.log
 ![错误][1]
![错误][1]
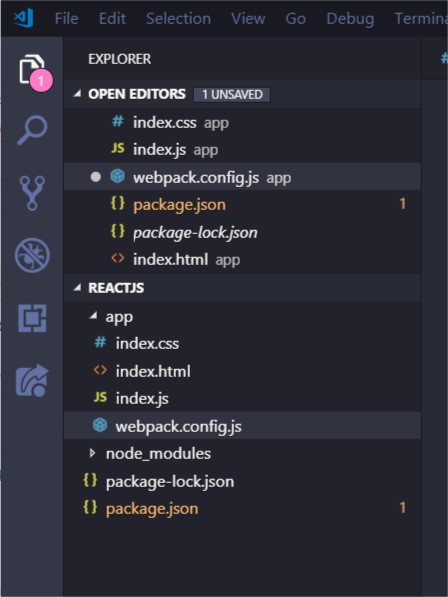
 ![目录结构][2]
![目录结构][2]
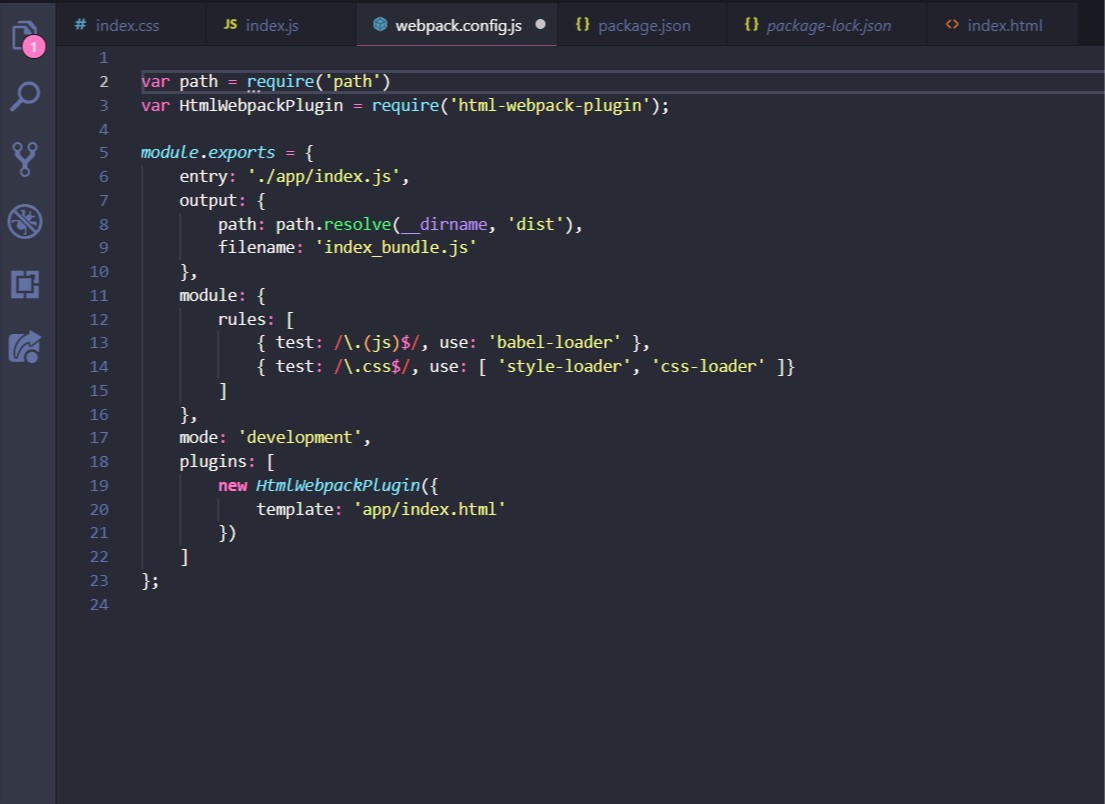
 ![webpack.config.js][3]
![webpack.config.js][3]
 ![package.json][4]
![package.json][4]
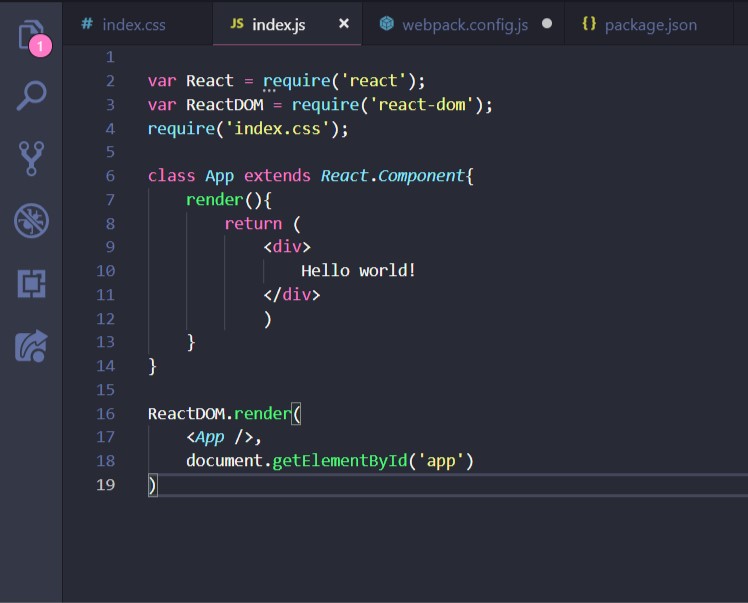
 ![index.js][5]
![index.js][5]
最佳答案
webpack@4 入口默认值:
By default its value is ./src/index.js, but you can specify a different (or >multiple entry points) by configuring the entry property in the webpack >configuration.
要添加自定义入口点,请按如下所述更新您的 webpack。此外,将您的 webpack 配置文件移动到根文件夹。
入口:path.resolve(__dirname) + '/path/to/your/index.js',
但是,在新版本的 webpack 4.29.* 中,您不再需要 webpack 配置文件,因此您可以使用以下命令将其打包
webpack ./app/index.js --output ./dist/app.bundle.js --mode development
关于javascript - 找不到入口模块 : Error: Can't resolve './src' ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55888598/