对于这种类型的问题,我认为没有必要向您展示我的代码,但如果需要这样做,我会展示我的代码。
这是我的问题
当浏览器(IT、Firefox、Chrome、Opera 等)设置为全屏(按 F11)时,有什么方法可以使我的页面的一部分消失或隐藏
我已经建立了一个内部网站,我在其中显示仪表板,它们显示在大屏幕上。
我想要的只是检测浏览器是否处于全屏模式的页面,如果是这样,我希望标题(包括 Logo + 导航菜单)在浏览器退出全屏模式时隐藏并重新出现。
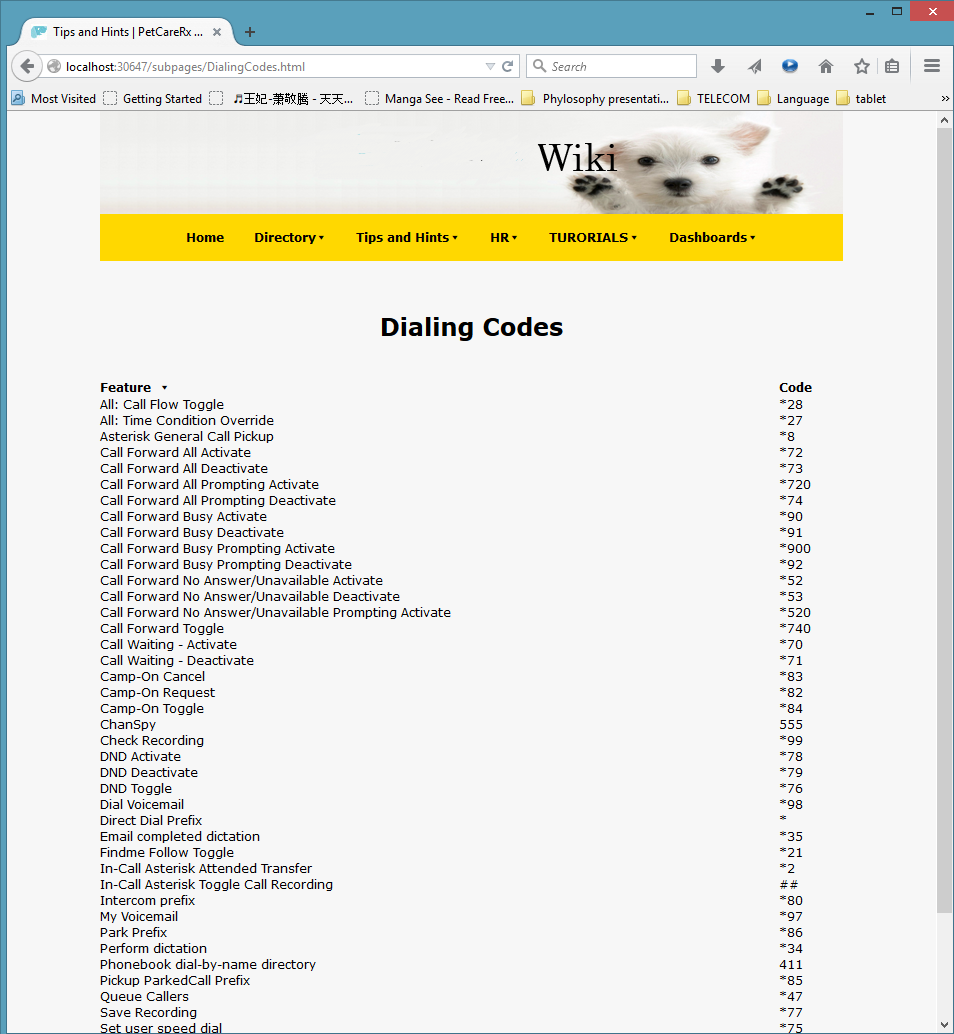
编辑:这是下面显示的图片的一些示例代码
/*---------------- Default styles---------------- */
* {
margin: auto;
outline: 0;
padding: 0;
border: 0;
text-decoration: none;
vertical-align: baseline;
}
html {
font-size: 75%;
}
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 1rem;
background-color: #f7f7f7;
width: 100%;
overflow-y: scroll;
}
/*----------------Header Styles----------------*/
header {
width: 80%;
text-align: center;
}
header img {
padding-top: 3%;
padding-bottom: 3%;
}
/*------------------SUB MENU STYLE-----------------*/
#wrapper {
width: 100%;
margin: 20% auto;
text-align: left;
}
#nav ul {
background-color: #ffd800;
list-style-type: none;
padding: 0;
margin: 0;
}
#nav ul li {
display: inline-block;
}
#nav ul li:hover {
background-color: #6FC4D5;
/*Borders*/
border-radius: 5%;
-moz-border-radius: 5%;
-webkit-border-radius: 5%;
border: 0px solid #000;
}
#nav ul li a,
visited {
display: block;
padding: 15px;
color: #000;
font-weight: bold;
text-decoration: none;
}
#nav ul li:hover > ul {
display: block;
}
#nav ul ul {
display: none;
position: absolute;
background-color: #e8e4e4;
min-width: fill-available;
}
#nav ul ul li {
display: block;
}
#nav ul ul li:hover {
background-color: #6FC4D5;
}
#nav ul li:hover ul li a,
visited {
color: Black;
font-weight: 500;
}
#nav ul ul li:hover > ul {
display: block;
}
#nav ul ul ul {
margin-top: -21%;
width: 100%;
margin-left: 100%;
background-color: #e8e4e4;
}
/* Dropdown Menu Arrow */
#nav ul li > a:after {
color: #000;
font-style: normal;
content: '▾';
}
#nav ul li > a:hover:after {
color: #444;
content: '▸';
}
#nav ul li > a:only-child:after {
content: ' ';
}
#nav ul li ul li > a:after {
color: #000;
font-style: normal;
content: '▸';
}
#nav ul li ul li > a:hover:after {
color: #444;
content: '▾';
}
#nav ul li ul li > a:only-child:after {
content: ' ';
}
/*----------------Article Style----------------*/
article {
width: 80%;
margin-top: 0%;
margin-bottom: 5%;
text-align: center;
}
#hr h1 {
padding-top: 0%;
padding-bottom: 0;
}
article h1 {
margin-top: 5%;
font-size: 2em;
text-align: center;
}
article p {
width: auto;
text-align: left;
font-size: 100%;
margin: 3% 0%;
padding: 0% 10% 0% 10%;
}
article p img {
margin: 1% 5%;
padding-left: 19.5%;
padding-right: 19.5%;
width: 50%;
}
/*----------------PDF File view----------------*/
object {
padding-top: 5%;
width: 60%;
height: 1070px;
}
#pdfsideview embed {
padding-top: 5%;
width: 65%;
height: 730px;
}
iframe {
width: 100%;
height: 1070px;
}
caption {
padding: 5% 0% 5% 0%;
font-size: 2rem;
font-weight: bold;
}
table {
width: 70%;
border-collapse: collapse;
border-spacing: 0;
}
#dialing table {
width: 100%;
}
table,
th,
td {
border-collapse: collapse;
border-spacing: 0;
}
th {
height: auto;
text-align: left;
}
th,
th:hover {
background-color: #f7f7f7;
}
td {
text-align: left;
height: auto;
}
tr:hover {
background-color: #6FC4D5;
/*Borders*/
border-radius: 3%;
-moz-border-radius: 3%;
-webkit-border-radius: 3%;
border: 0% solid #000;
width: auto;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" http-equiv="Content-type" content="text/html" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="../scripts/modernizr-1.5.js"></script>
</head>
<body>
<header style="width:100%; background-image: url(../../images/Header-Pic.png); background-position: right;background-repeat: no-repeat; background-size: 100% 100%">
<a href="../index.html">
<img src="../../images/wiki.png" alt="">
</a>
</header>
<div id="navWrapper">
<div id="nav">
<ul>
<!--HOME DROPDOWN MENU-->
<li><a href="../index.html">Home</a>
</li>
<li>
<!--DIRECTORY MENU-->
<a href="#">Directory</a>
<ul>
<li><a href="../subpages/EmailHierarchy.php"> Email Hierarchy</a>
</li>
<li><a href="../subpages/DialingCodes.html">Dialing Codes</a>
</li>
<li><a href="../subpages/PhoneDirectory.php">Phone Directory</a>
</li>
</ul>
</li>
<li>
<!--TIPS and HINTS MENU-->
<a href="#">Tips and Hints</a>
<ul>
<!-- Arrage this sub menu in alphabetical order!!-->
<li><a href="../subpages/TipsAndHints.html">Tips and Hints</a>
</li>
<li><a href="../subpages/WindowsShortCuts.php">Windows Keyboard Shortcuts</a>
</li>
</ul>
</li>
<li>
<!--HR DROPDOWN MENU-->
<a href="#">HR</a>
<ul>
<!-- Arrage this sub menu in alphabetical order!!-->
<!--<li><a href="../subpages/HR.html">HR</a></li>-->
<li><a href="../subpages/DressCodePolicy.html">Dress Code Policy</a>
</li>
<li><a href="../subpages/GymMembershipReimbursementProgram.html">Gym Reimbursement Program</a>
</li>
<li><a href="../subpages/HolidaySchedule.html">Holiday Schedule</a>
</li>
<li><a href="../subpages/PTOPolicy.html">Time Off Policy</a>
</li>
</ul>
</li>
<li>
<!--TUTORIALS DROP DOWN MENU-->
<a href="#">TURORIALS</a>
<ul>
<!-- Arrage this sub menu in alphabetical order!!-->
<li><a href="../subpages/HowTo.html" style="font-weight: 400">About this PAGE</a>
</li>
<li><a href="../subpages/CleanCookies.php">Clean Cookies and Cache</a>
</li>
<li><a href="../subpages/GoogleDrive.php">Google Drive</a>
</li>
<li><a href="../subpages/LogMeIn.html">Find Computer Name</a>
</li>
<li><a href="../subpages/SetUpNetworkPrinter.php">Set up Network Printer</a>
</li>
<li><a href="../subpages/VPN.php">VPN</a>
</li>
</ul>
</li>
<li>
<!--DIRECTORY MENU-->
<a href="#">Dashboards</a>
<ul>
<li><a href="../Dashboards/Call Calls Week Compare.php" target="_blank">Call Center Calls Week Compare</a>
</li>
<li><a href="../Dashboards/Call Center Dashboard.php" target="_blank">Call Center Dashboard</a>
</li>
<li><a href="../Dashboards/Pet Plus Dashboard.php" target="_blank">Dashboard</a>
</li>
<li><a href="../Dashboards/Sales Dashboard.php" target="_blank">Sales Dashboard</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<article>
<div id="dialing">
<table class="sortable">
<caption style="padding-top: 50px;">Dialing Codes</caption>
<tr>
<th>Feature</td>
<th>Code</td>
</tr>
<tr>
<td>All: Call Flow Toggle
</td>
<td>*28</td>
</tr>
<tr>
<td>All: Time Condition Override
</td>
<td>*27</td>
</tr>
<tr>
<td>Asterisk General Call Pickup
</td>
<td>*8</td>
</tr>
<tr>
<td>Call Forward All Activate
</td>
<td>*72</td>
</tr>
<tr>
<td>Call Forward All Deactivate
</td>
<td>*73</td>
</tr>
<tr>
<td>Call Forward All Prompting Activate
</td>
<td>*720</td>
</tr>
<tr>
<td>Call Forward All Prompting Deactivate
</td>
<td>*74</td>
</tr>
<tr>
<td>Call Forward Busy Activate
</td>
<td>*90</td>
</tr>
<tr>
<td>Call Forward Busy Deactivate
</td>
<td>*91</td>
</tr>
<tr>
<td>Call Forward Busy Prompting Activate
</td>
<td>*900</td>
</tr>
<tr>
<td>Call Forward Busy Prompting Deactivate
</td>
<td>*92</td>
</tr>
<tr>
<td>Call Forward No Answer/Unavailable Activate
</td>
<td>*52</td>
</tr>
<tr>
<td>Call Forward No Answer/Unavailable Deactivate
</td>
<td>*53</td>
</tr>
<tr>
<td>Call Forward No Answer/Unavailable Prompting Activate
</td>
<td>*520</td>
</tr>
<tr>
<td>Call Forward Toggle</td>
<td>*740</td>
</tr>
<tr>
<td>Call Waiting - Activate
</td>
<td>*70</td>
</tr>
<tr>
<td>Call Waiting - Deactivate
</td>
<td>*71</td>
</tr>
<tr>
<td>Camp-On Cancel</td>
<td>*83</td>
</tr>
<tr>
<td>Camp-On Request</td>
<td>*82</td>
</tr>
<tr>
<td>Camp-On Toggle</td>
<td>*84</td>
</tr>
<tr>
<td>ChanSpy</td>
<td>555</td>
</tr>
<tr>
<td>Check Recording</td>
<td>*99</td>
</tr>
<tr>
<td>Dial Voicemail</td>
<td>*98</td>
</tr>
<tr>
<td>Direct Dial Prefix</td>
<td>*</td>
</tr>
<tr>
<td>DND Activate</td>
<td>*78</td>
</tr>
<tr>
<td>DND Deactivate</td>
<td>*79</td>
</tr>
<tr>
<td>DND Toggle</td>
<td>*76</td>
</tr>
<tr>
<td>Email completed dictation
</td>
<td>*35</td>
</tr>
<tr>
<td>Findme Follow Toggle</td>
<td>*21</td>
</tr>
<tr>
<td>In-Call Asterisk Attended Transfer
</td>
<td>*2</td>
</tr>
<tr>
<td>In-Call Asterisk Toggle Call Recording
</td>
<td>##</td>
</tr>
<tr>
<td>Intercom prefix</td>
<td>*80</td>
</tr>
<tr>
<td>My Voicemail</td>
<td>*97</td>
</tr>
<tr>
<td>Park Prefix</td>
<td>*86</td>
</tr>
<tr>
<td>Perform dictation</td>
<td>*34</td>
</tr>
<tr>
<td>Phonebook dial-by-name directory
</td>
<td>411</td>
</tr>
<tr>
<td>Pickup ParkedCall Prefix
</td>
<td>*85</td>
</tr>
<tr>
<td>Queue Callers</td>
<td>*47</td>
</tr>
<tr>
<td>Save Recording</td>
<td>*77</td>
</tr>
<tr>
<td>Set user speed dial</td>
<td>*75</td>
</tr>
<tr>
<td>Speeddial prefix</td>
<td>*0</td>
</tr>
<tr>
<td>User Intercom Allow</td>
<td>*54</td>
</tr>
<tr>
<td>User Intercom Disallow</td>
<td>*55</td>
</tr>
<tr>
<td>ZapBarge</td>
<td>888</td>
</tr>
</table>
</div>
</article>
</body>
</html>下面是我的网页示例。

最佳答案
如果你没有在你的问题中提到 Opera,你可以用纯 CSS 实现这个,而不需要任何 JavaScript,通过使用 :fullscreen伪类。不幸的是,虽然 Opera 还不支持它并且 IE 只在 v11 中引入了它。在 caniuse.com 查看完整的支持表.
这是你的做法:
header:-moz-full-screen{
display:none;
}
header:-moz-fullscreen{
display:none;
}
header:-ms-fullscreen{
display:none;
}
header:-webkit-full-screen{
display:none;
}
header:-webkit-fullscreen{
display:none;
}
header:fullscreen{
display:none;
}
关于javascript - 在浏览器 (F11) 中检测到全屏模式时使标题消失,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29998173/