我已经使用以下代码实现了 Morris 折线图,并且运行良好。
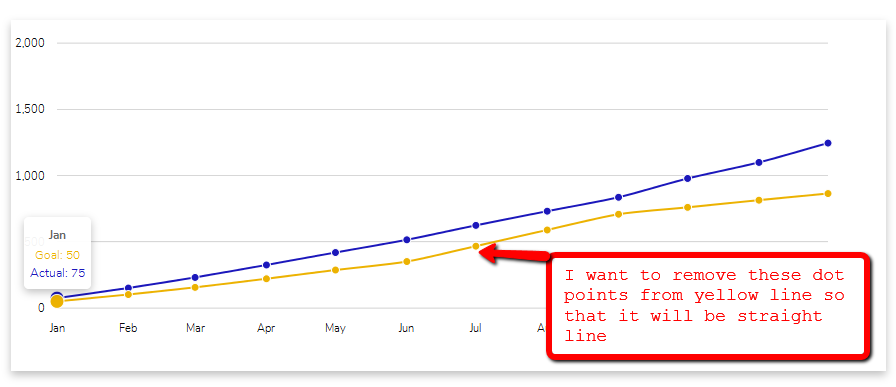
但是我需要在目标的第二行名称中进行一些修改。你已经看到每个月都有点出现。我想从那条线上删除这些点,这样我就成了一条直线。
Morris.Line({
element: 'line-chart',
data: JSON.parse(GraphData),
xkey: 'title',
ykeys: ['goal', 'actual'],
labels: ['Goal', 'Actual'],
xLabelFormat: function(x) { // <--- x.getMonth() returns valid index
var month = months[x.getMonth()];
return month;
},
dateFormat: function(x) {
var month = months[new Date(x).getMonth()];
return month;
},
resize: true,
lineColors: ['#ecb201', '#1B17BB'],
gridTextFamily: "'Nunito', sans-serif",
gridTextWeight: '300',
gridTextSize: 11,
gridTextColor: '#090b0d',
pointSize: 4,
lineWidth: 2,
pointStrokeColors: ['#ffffff', '#ffffff'],
});
最佳答案
尝试将pointSize改为0,一开始设置point SiZe:0
Morris.Line({
element: 'line-chart',
pointSize: 0, ....
)}
关于javascript - 从 Y 轴莫里斯折线图中删除点,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41546319/