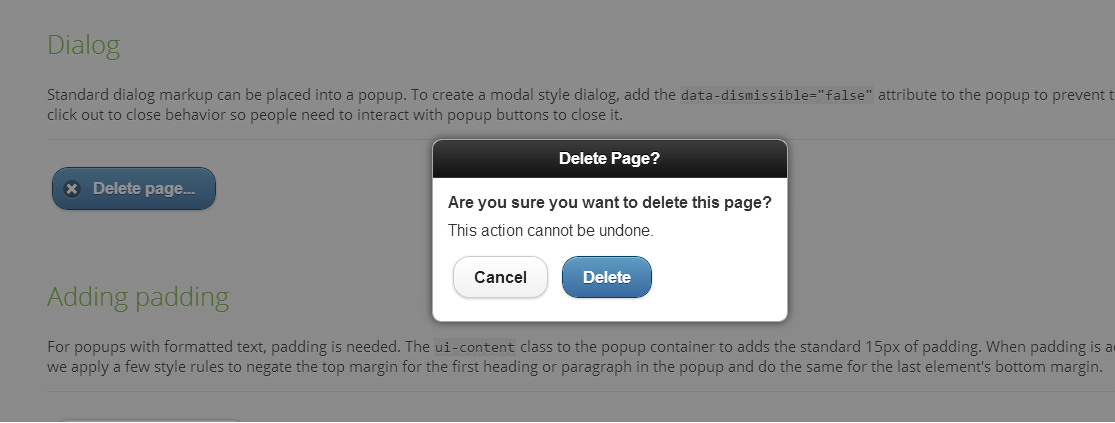
这是我第一次使用 jQUery Mobile 弹出窗口。我找到了文档 here和 here .我希望如何创建以下内容:

现在根据文档,下面的代码应该可以工作:
<a href="#popupBasic" data-rel="popup">Open Popup</a>
<div data-role="popup" id="popupBasic" data-dismissible="false">
<p>This is a completely basic popup, no options set.<p>
</div>
但考虑到上面的代码,我仍然不断收到标准弹出窗口:

知道我做错了什么吗?
最佳答案
data-dismissible 表示您是否希望弹出窗口在其外部单击后关闭。默认值为true,如果设置为false,则需要添加一个data-rel="back"按钮来关闭它,jQM 不会动态/自动添加关闭按钮。
将您的标记更改为以下内容。
<div data-role="popup" id="popupBasic" data-dismissible="false" data-theme="c" data-overlay-theme="a">
<p>Click button to close this.</p>
<a href="#" data-rel="back" data-role="button">Close</a>
</div>
注意 data-theme 和 data-overlay-theme 是不同的,后者改变了弹出窗口覆盖的颜色。
或者,您可以通过编程方式关闭它。
$("#popupBasic").popup("close");
关于javascript - jQuery Mobile popup data-dismissible ="false"问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20179734/