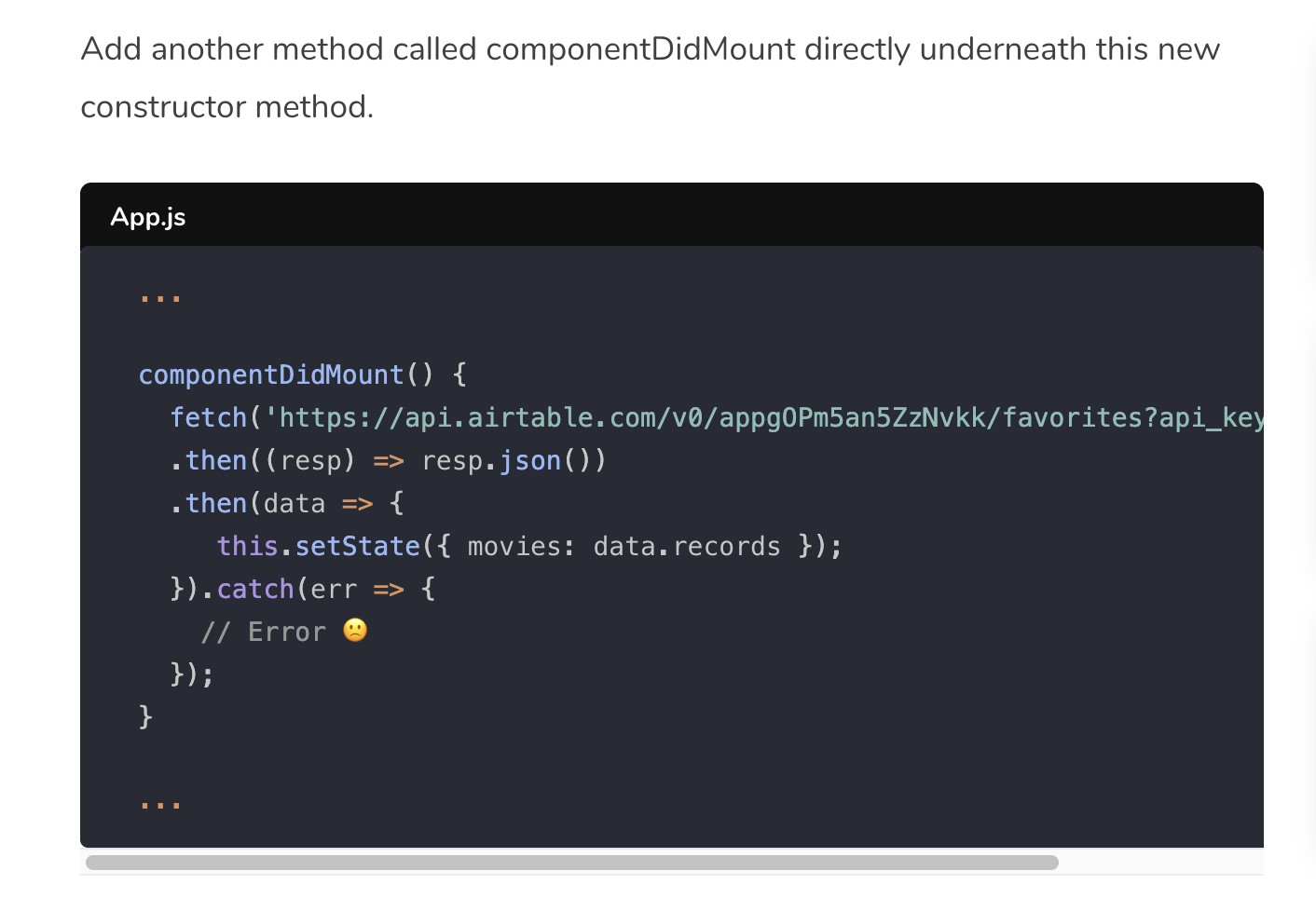
我正在使用 React 创建一个 Chrome 扩展,它使用 Airtable 数据库,逐字复制教程中的代码。在我的 app.js 中,我按照说明在构造方法下添加一个名为“componentDidMount”的方法,该方法调用 Airtable API 以从中获取数据值。
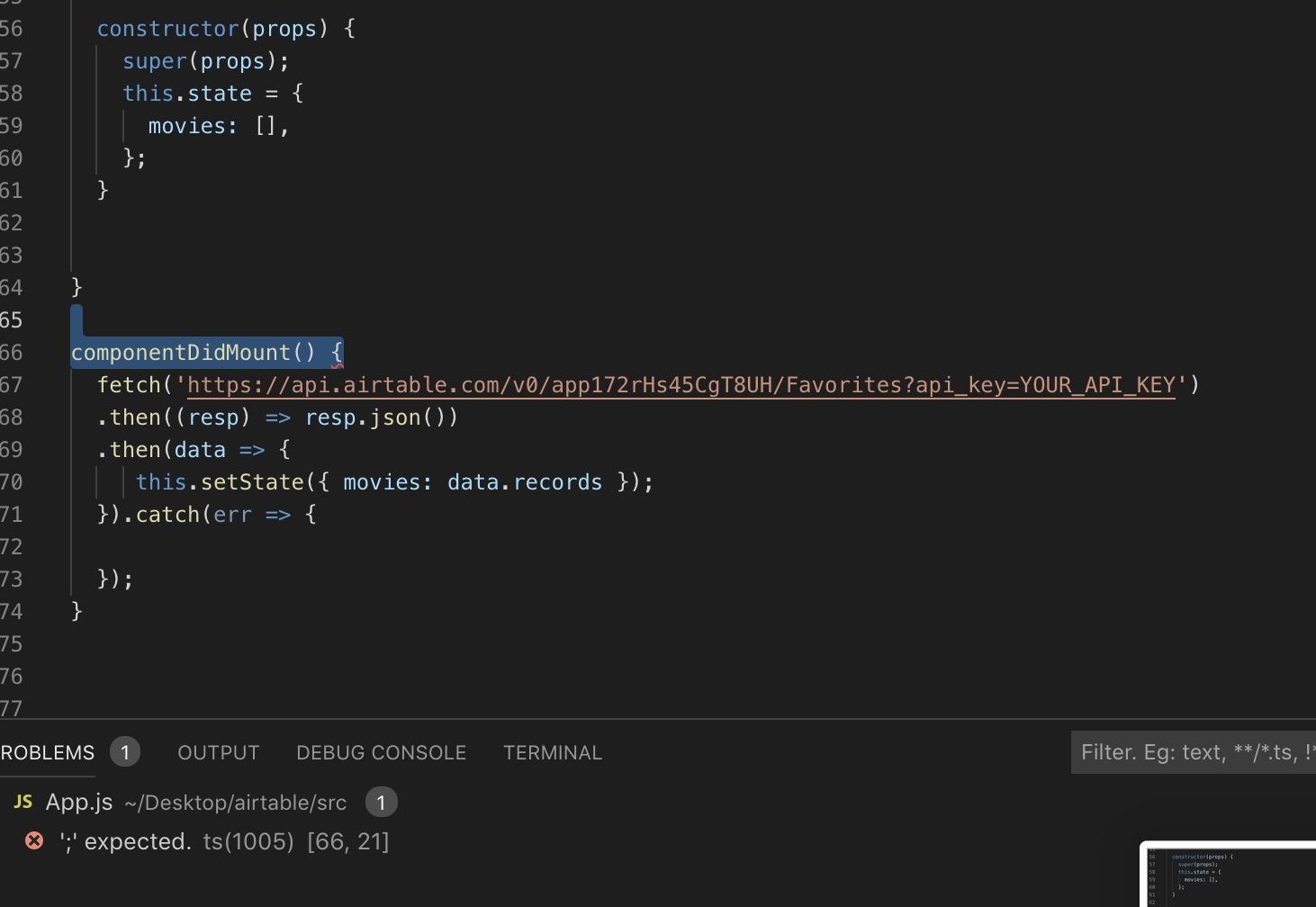
我在第一行的左大括号中收到错误:
componentDidMount() {
fetch('https://api.airtable.com/v0/app172rHs45CgT8UH/Favorites? api_key=YOUR_API_KEY')
.then((resp) => resp.json())
.then(data => {
this.setState({ movies: data.records });
}).catch(err => {
});
}
准确的错误是';'预期的。 TS(1005)
我复制了教程中的代码行并设置了我的 Airtable。我还粘贴了我的唯一 ID key ,所以我很困惑为什么会出现此错误。我认为问题并不是真正的分号,因为我已经尝试添加一个分号,但它仍然会抛出该错误。我提供了问题行前后代码的屏幕截图,以及教程的相关部分。
这是教程链接,当然我不希望任何人真正阅读它。如果查看上下文有帮助,本教程的这一部分刚刚过半,标题为:“集成 React 和 Airtable”
https://upmostly.com/tutorials/create-simple-web-app-react-airtable/#introduction
如果有人能告诉我可能发生了什么,我将不胜感激。我对这个特定代码的理解还不是很强,因为我只是想完成教程并理解它的每个部分。
如果您需要其他信息/代码来了解问题所在,请告诉我。非常感谢!
最佳答案
componentDidMount() 方法应该在 App 类 中内部(构造函数所在的位置):
class App extends Component {
constructor(props) {
super(props);
this.state = {
movies: [],
};
}
componentDidMount() {
fetch('https://api.airtable.com/v0/appgOPm5an5ZzNvkk/favorites?api_key=YOUR_API_KEY')
.then((resp) => resp.json())
.then(data => {
this.setState({ movies: data.records });
}).catch(err => {
// Error 🙁
});
}
}
这使得 componentDidMount() 成为 App 类 的成员方法。类是一种将相关方法和变量逻辑分组到单个对象中的方法。
仅添加 function 修复了语法错误,但并没有消除潜在的问题:您的程序将不会按预期方式运行!在这种情况下,React 将在您的 App 类中寻找方法 componentDidMount()。由于 React 找不到它,您的代码将不会被执行;默认行为将改为运行。
关于如何识别 componentDidMount() 的一些提示应该包装在一个类中:
componentDidMount()看起来像一个函数,但是没有function关键字。允许类中的方法省略function关键字。componentDidMount()是缩进的。这是指示代码在代码块内的约定。componentDidMount()前后的...省略号表示代码已被“隐藏”。如果您正在学习该教程,这应该会让您想知道componentDidMount()之后应该有什么代码。前面代码片段中的...省略号暗示应该在那里插入一些东西。- 对 JavaScript 类有基本的了解也会有很大帮助。这里有两个很好的资源。一本关于 JavaScript 的好书的简短引用和详细摘录:
顺便说一句,componentDidMount()是 React API 的一部分。
关于javascript - 为什么当不需要分号时我的 app.js 文件中会出现错误 ';'?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56353566/