伙计们,我之前问过类似的问题,因为我无法解决我的问题,所以我决定问一个详细的问题。请引用我的图片

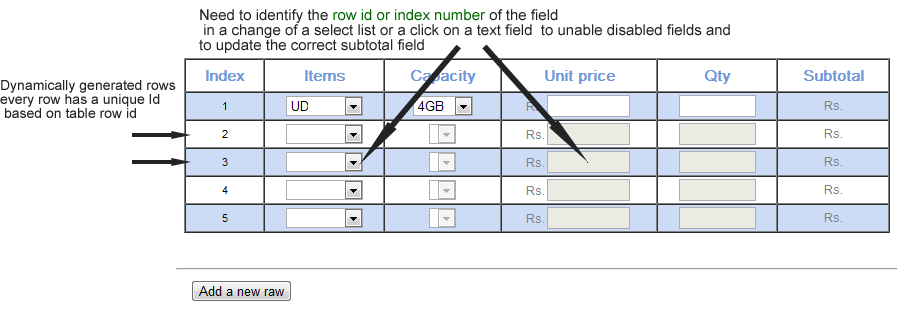
正如我在图片中提到的,我需要识别特定的表行索引值或索引字段的编号,以启用特定的容量、单价、数量字段并显示小计。我尝试了一些 javascript 和 jq 表行检测代码,它们完成了工作,但它们对容量选择字段的影响很明显,因为每次点击或选择发生时,容量字段都会重置为空白。
我试了整整 2 天,但仍然无法解决 :(
这是完整的代码集 - http://jsfiddle.net/Ceylo/AE2Mb/
请帮我解决这个问题。
最佳答案
假设您将其作为 $('td').click() 的回调:
$(this).parent().find('td:first').text()
或
$(this).closest('tr').find('td:first').text()
这里是 jsfiddle样本
关于javascript - 如何使用 jQuery 查找行 ID?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6273150/