这里是一个 JSON 字符串的例子:
[{"Description":"Administrators can do everything on the site","Id":"381ede0e-3bc1-4d71-83d8-bbb62a3b8aaa","Name":"Admin"},{"Description":"Technical users with limited permissions a","Id":"7a632af6-214b-4a8e-a3f8-9c0aafae2645","Name":"Technical"}]
到目前为止,这是我的脚本:
//Get Users Roles:
$.getJSON('@Url.Action("GetAUsersRegisteredRoles")' + '/' + selectedUser, function (json) {
console.log('1:');
console.log(json);
//Parse JSON
$.each(json, function () {
$.each(this, function (k, v) {
alert(v.Id + v.Name +v.Description);
})
});
});
我知道我在解析它的方式上做错了什么? 我确定这只是一些愚蠢的事情。
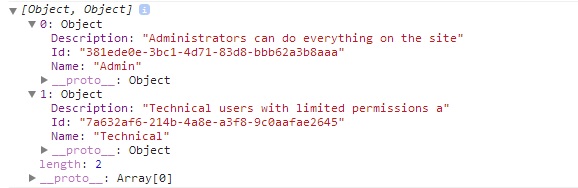
这是控制台中json数组的 View :

当我在浏览器中运行它时,我的警报弹出窗口出现 6 次并显示 NaN
我看了:Link这帮助我到达了现在的位置。
最佳答案
也许你不需要第二个循环
$.each(json, function (k, v) {
alert(v.Id + v.Name + v.Description);
});
关于javascript - 在 jQuery 中解析 JSON 对象,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21548462/