所以我正在学习 angular,我有一个非常基本的 html 和一个 js 脚本,我不断在 App.js 的第 1 行收到“angular is undefined”。我在 Scripts 文件夹中有所有的 Angular 脚本和我的脚本。我错过了什么?
index.html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" data-ng-app="appMain">
<head>
<title>{{ Heading }}</title>
</head>
<body ng-controller="homePageViewModel">
{{ Heading }}
<button ng-click="SayHello()">Click me</button>
<script src="Scripts/angular-min.js"></script>
<script src="Scripts/angular-route.min.js"></script>
<script src="Scripts/App.js"></script>
</body>
</html>
App.js
var appMainModule = angular.module('appMain', []);
appMainModule.controller("homePageViewModel", function($scope, $http, $location){
$scope.Heading = "This is the heading";
$scope.SayHello = function () {
alert('Hello');
}
});
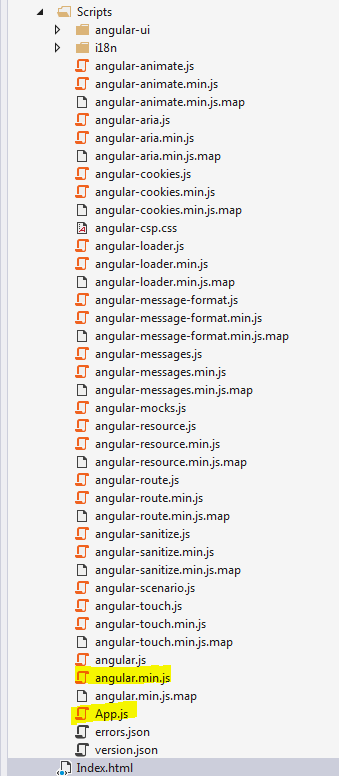
VS 中的文件夹结构:
最佳答案
你的脚本命名错误,应该是这个
<script src="Scripts/angular.min.js"></script>
而不是这个:
<script src="Scripts/angular-min.js"></script>
看看你的文件名,再看看你的脚本名。
关于javascript - Angular 未定义,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31994120/