<分区>
更新:控制台不记录的原因是站点运行此脚本:
// Production mode
// Disable console.log
console.log = function() {};
我猜没有办法让网站恢复该功能?
上一期:
我在我的 Chrome 控制台中运行一个脚本来跟踪网站上的每个人。页面上有 200 人,我想遍历所有关注按钮并通过在控制台中运行此脚本来单击它们:
javascript:var inputs = document.getElementsByClassName('btn-follow');
for(var i=0; i<inputs.length; i++) {
inputs[i].click();
}
console.log("The btn-follow script has finished");
脚本点击按钮正常,但日志语句返回 undefined。
有没有办法从控制台登录到控制台?
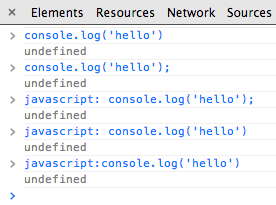
当我直接尝试 console.log 时,它看起来像这样:

这是我输入“console”时输出的内容:
