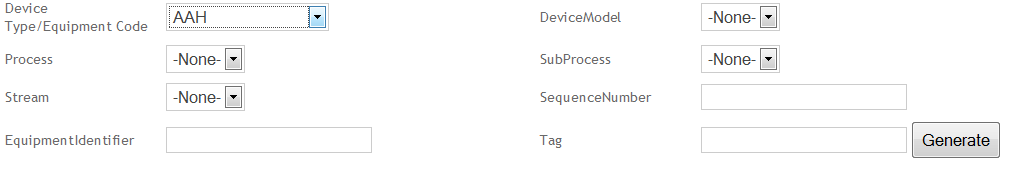
我有一堆控件:

当用户单击“生成”按钮时,一个函数会使用来自其他控件的所有值来生成一个字符串,然后将该字符串放入“标签”文本框中。
所有其他控件的值都可以是null 或空字符串。要求是,如果任何 控件没有用户输入的值,则“生成”按钮将被禁用。一旦 ALL 控件具有有效值,就会启用“生成”按钮。
使用 Javascript/jQuery 执行此操作的最佳方法是什么?
最佳答案
这可以进一步优化,但应该让你开始:
var pass = true;
$('select, input').each(function(){
if ( ! ( $(this).val() || $(this).find(':selected').val() ) ) {
$(this).focus();
pass = false;
return false;
}
});
if (pass) {
// run your generate function
}
注意:不要使用这个:if ( !( $(this).val() || $(this).find(':selected').val( ) ) ).
它仅用于说明目的。
关于javascript - 使用 Javascript/jQuery 禁用/启用基于多个其他控件的按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7410166/