我已经到了最后一点,还有一个错误是使用 dc.js 构建一个带有图表的示例仪表板。我遇到了错误。
Unexpected token < on line 1 for loadash.js.
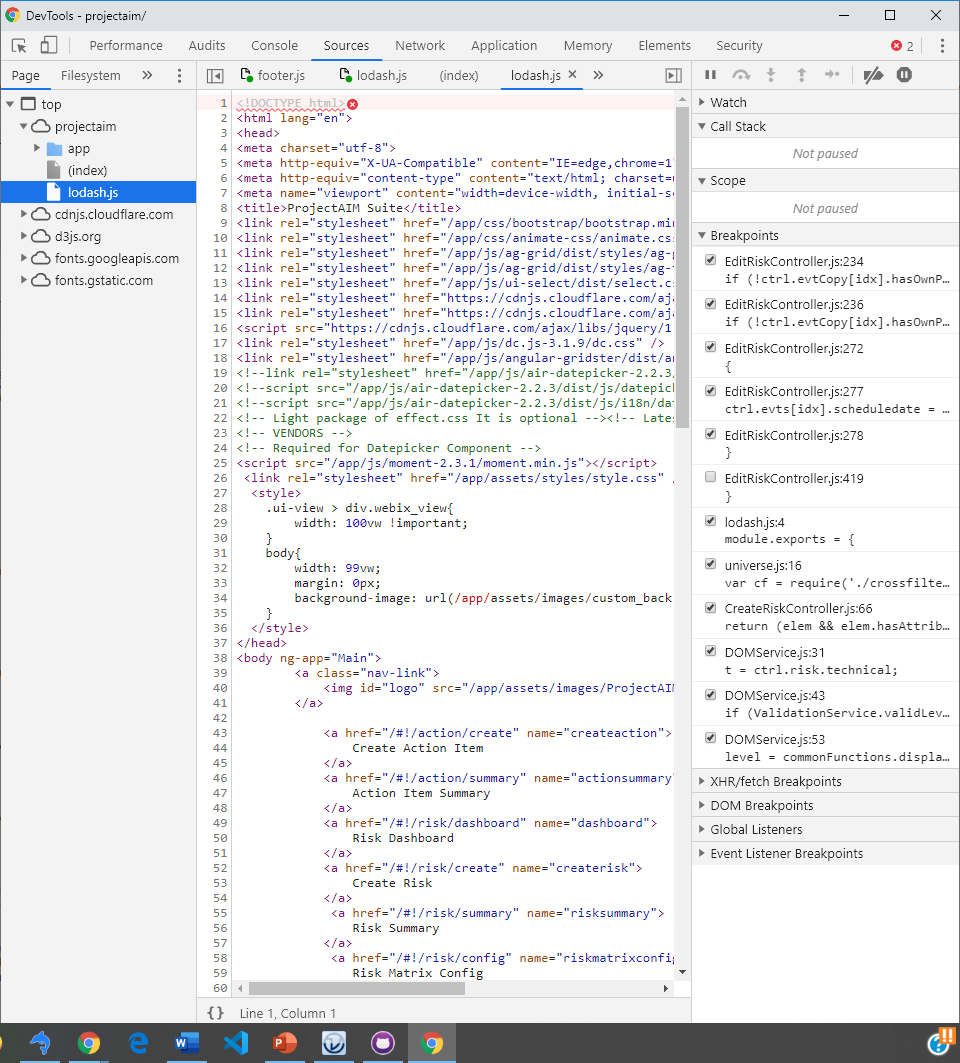
loadash.js 是有效的,但不知何故 Chrome 将其显示在我的根应用程序目录中的 index.html 旁边,并将源内容的精确副本作为我的 index.html。换句话说,我的 loadash,里面有 html 内容。我在 AngularJS 中运行这个应用程序。
这是怎么回事,我该如何解决?
index.html 底部的脚本标记在结束正文标记上方
<script src="/app/js/crossfilter/crossfilter.js"></script>
<script src="/app/js/dc.js-3.1.9/dc.js"></script>
<script src="/app/js/reductio/reductio.js"></script>
<script src="/app/js/requirejs/require.js"></script>
<script src="/app/js/universe/src/universe.js"></script>
<script src="/app/js/universe/src/lodash.js"></script>
<script src="/app/app.js"></script>
index.html 片段
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
...
非实际的 loadash.js 文件出现在 Chrome 中(内容是我主页的 html,AngularJS url 是 localhost/loadash#!/main,为什么这个 loadash 在我的 url 中???)

最佳答案
替换 './lodash'与 './app/js/universe/src/loadash'所以我使用绝对路径而不是“相对”路径,因为 AngularJS 认为 ./loadash 是/loadash#!出于某种原因,我不知道为什么。
universe.js 文件顶部
'use strict'
var module;
var _ = require(['./app/js/universe/src/lodash'], function(module){
});
并注释掉 <script src="/app/js/universe/src/lodash.js"></script>
像这样
在index.html的底部
<script src="/app/js/crossfilter/crossfilter.js"></script>
<script src="/app/js/dc.js-3.1.9/dc.js"></script>
<script src="/app/js/reductio/reductio.js"></script>
<!--script src="/app/js/universe/src/lodash.js"></script-->
<script src="/app/js/requirejs/require.js"></script>
<script src="/app/js/universe/src/universe.js"></script>
<script src="/app/app.js"></script>
消除了所有存在的错误!
关于javascript - 我的 JS 文件中的 HTML - 意外 token < 在 loadash.js 的第 1 行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59546577/
