我意识到 Yelp.com 会在鼠标移动或发生某些事情(单击元素)时进行某种跟踪。这是怎么回事?有图书馆吗?如何在不对性能造成几乎为零的影响的情况下做到这一点?
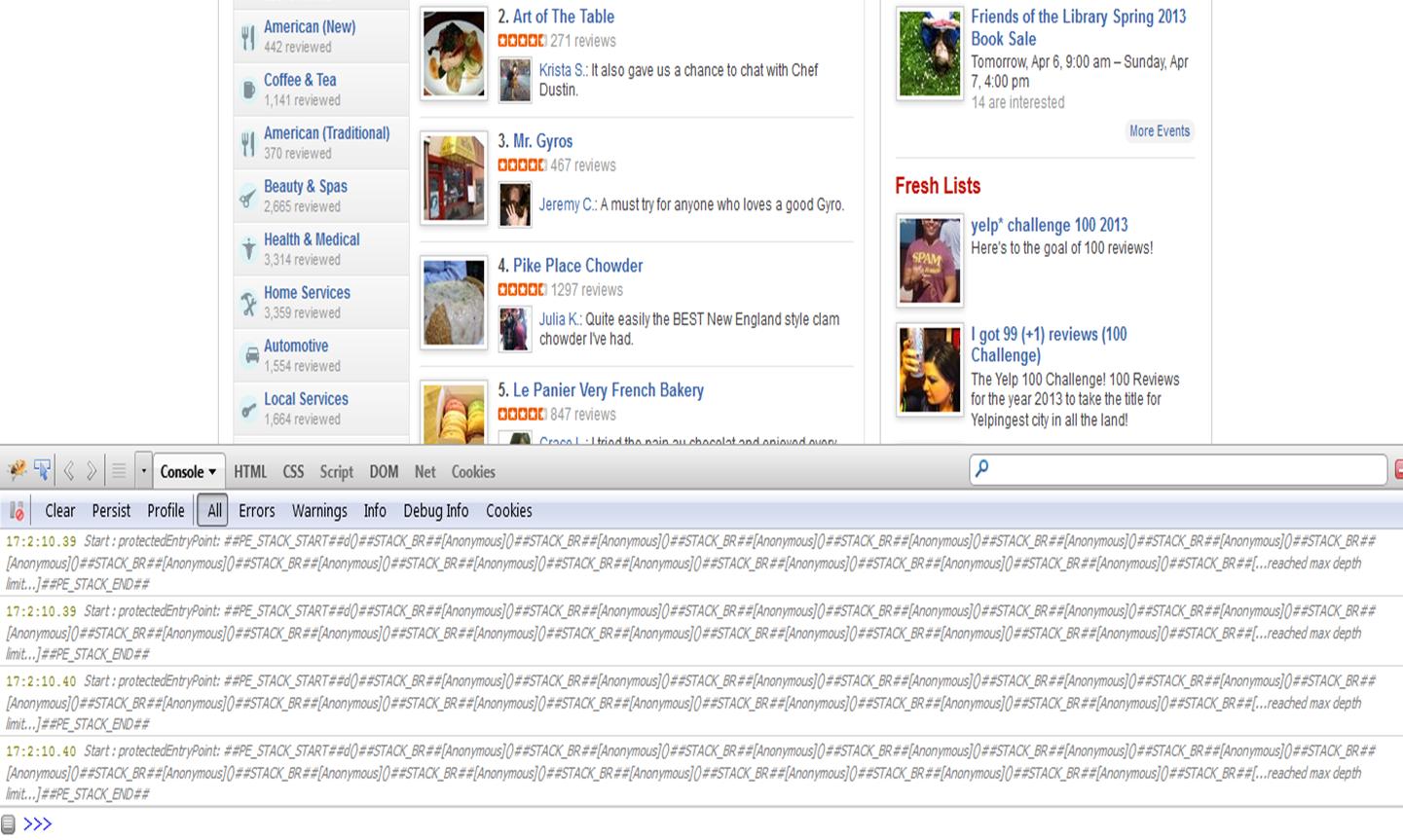
您可以在下面的 Firebug 中看到控制台:

最佳答案
鼠标跟踪的一个非常基本的实现可能如下所示:http://jsfiddle.net/pksah/
HTML:
<body>
<div id="container"></div>
</body>
JS:
currentPosition = null;
$("#container").on("mousemove", function (event) {
currentPosition = event;
});
setInterval(function () {
console.log(currentPosition.pageX + "," + currentPosition.pageY);
}, 1000)
CSS:
#container {
width:100%;
height:300px;
background:yellow;
}
关于javascript - Yelp 鼠标跟踪机制,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15845486/