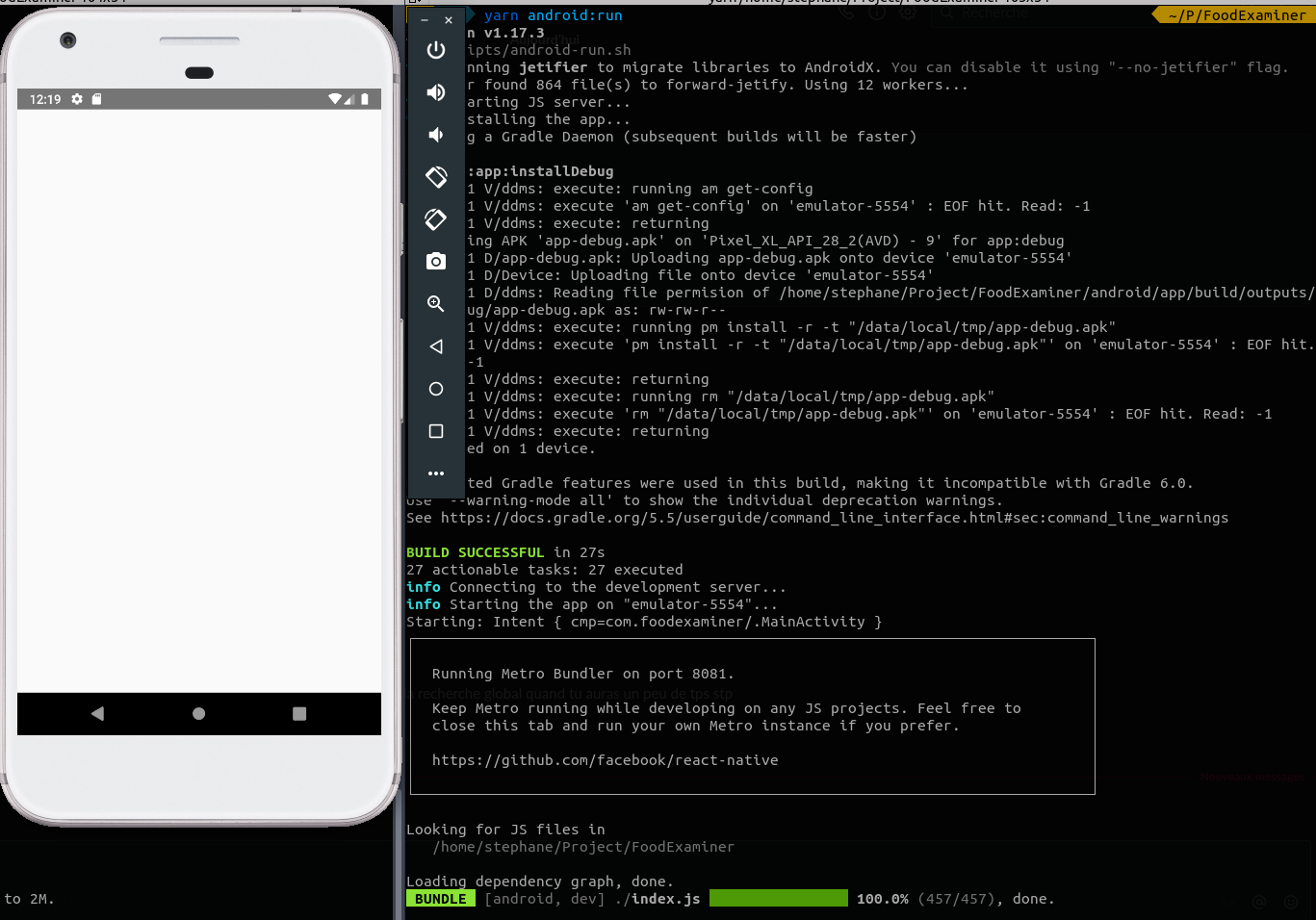
我开始了一个新的 react-native 项目,但是最新的 init 显示了一个白屏。
在旧的 react-native 项目上,我没有这个问题。
请指导我如何解决这个问题。
你可以看到我的脚本:
#!/bin/bash
JAVA_HOME=$(grep JAVA_HOME .env | cut -d '=' -f2)
ANDROID_HOME=$(grep ANDROID_HOME .env | cut -d '=' -f2)
rm -rf .cache
export JAVA_HOME
export ANDROID_HOME
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
node ./node_modules/react-native/local-cli/cli.js run-android
node ./node_modules/react-native/local-cli/cli.js start -- --reset-cache
感谢社区!
最佳答案
在最新的 native react 中是这样的。
首先,运行:
react-native start
然后运行
react-natve run-android
发生这种情况是因为第一次没有立即运行 npm。
关于android - 新鲜的 React-Native 项目显示白屏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58692391/