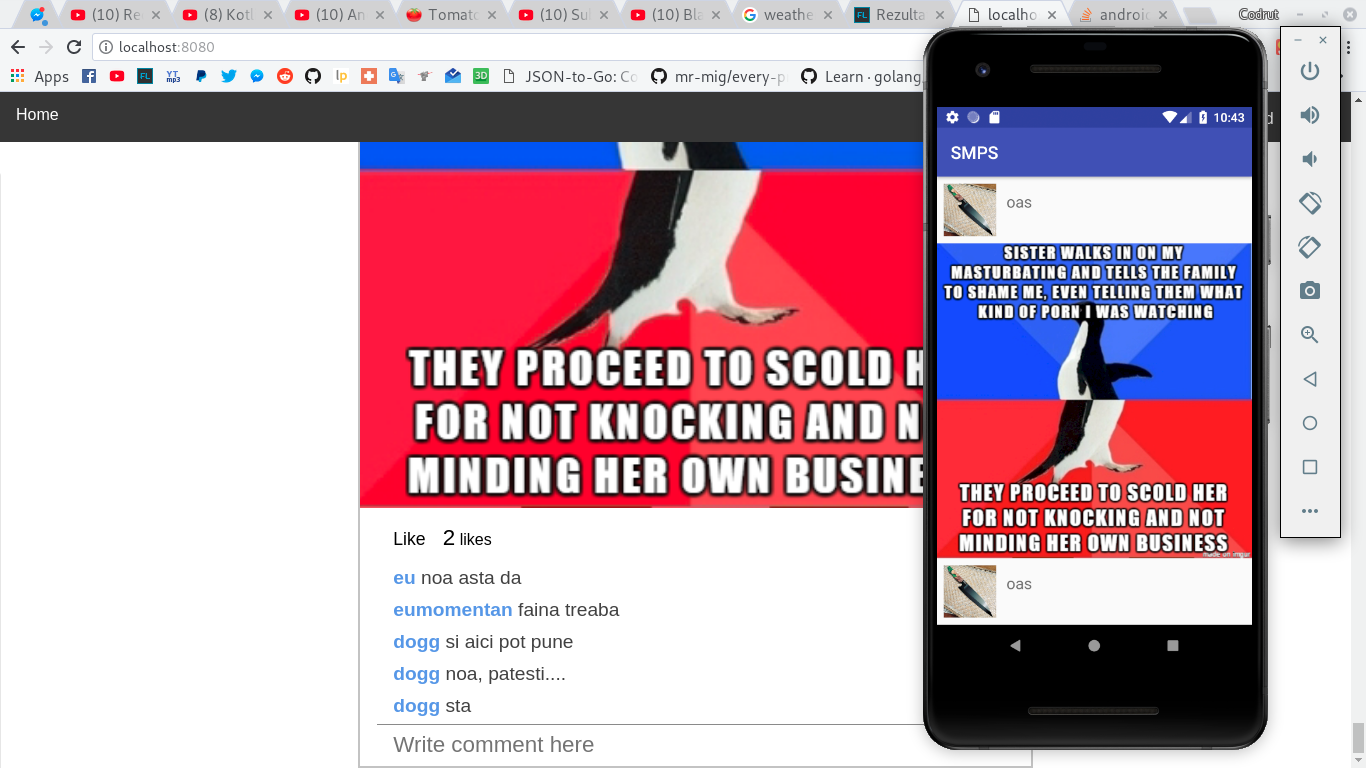
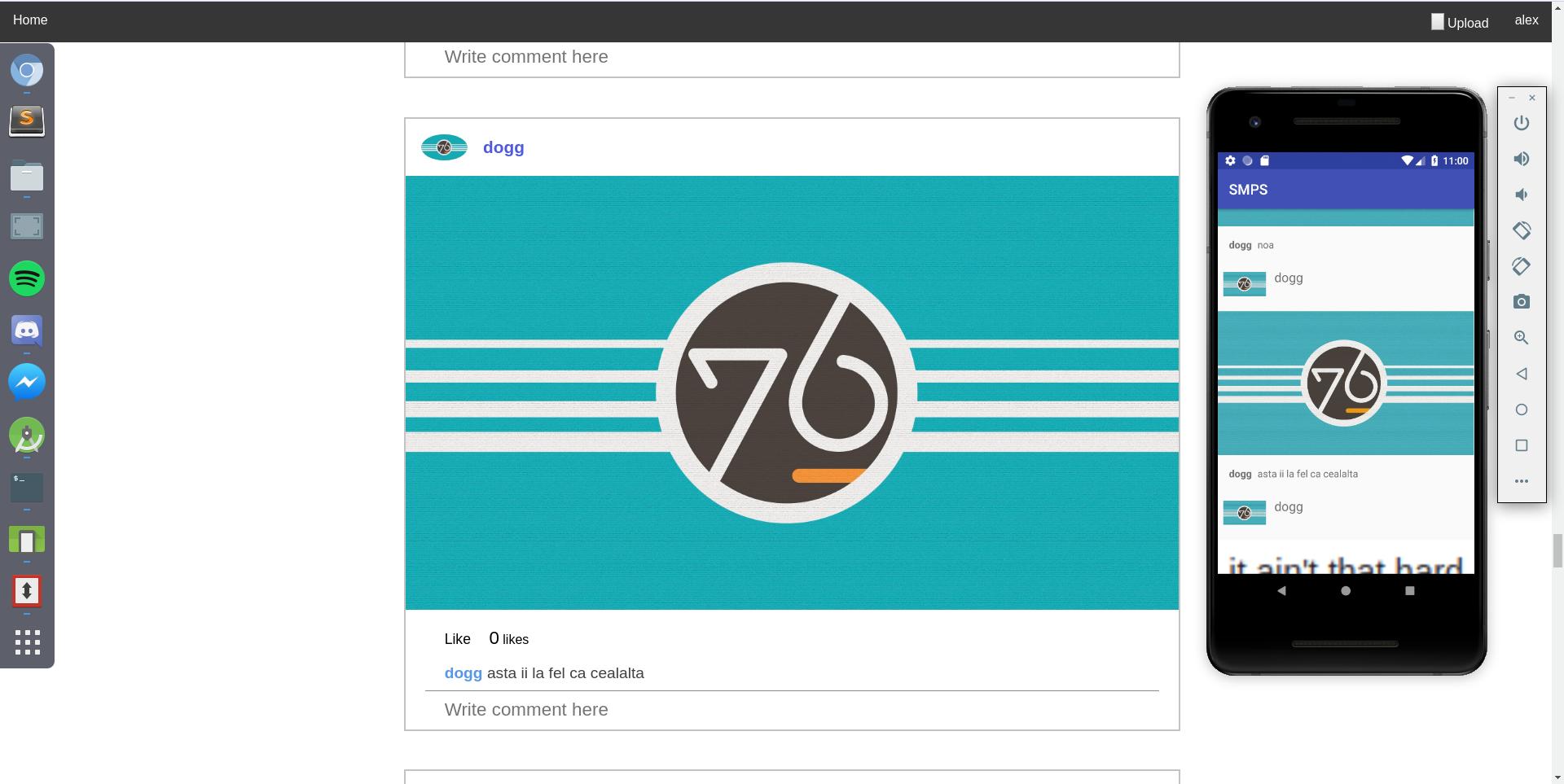
所以我正在尝试在 android 中为我一直在做的社交网络制作一个前端,由于某种原因,当照片是正方形时,我的评论 ListView 没有显示。我看到如果照片较小,所有评论都会显示,因此它会为评论留出一些空间,但 ListView 会堆叠在下一个 View 下,或者只是不显示。
父RecyclerView是
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.wonerwhy.oddy.smps.helper.Posts">
<android.support.v7.widget.RecyclerView
android:id="@+id/rvItems"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.constraint.ConstraintLayout>
![designer view[![]](/image/yTkOR.png)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvUsername"
android:layout_width="269dp"
android:layout_height="35dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:text="TextView"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/ivAvatar"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/ivAvatar"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/ivPost"
android:layout_width="match_parent"
android:minHeight="100dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:adjustViewBounds="true"
android:cropToPadding="true"
android:scaleType="fitCenter"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ivAvatar"
app:srcCompat="@mipmap/ic_launcher" />
<ListView
android:orientation="vertical"
android:id="@+id/lvComments"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/ivPost"
/>
</android.support.constraint.ConstraintLayout>
接下来是 ListView 中的项目
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:layout_editor_absoluteY="81dp">
<TextView
android:id="@+id/tvUser"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="TextView"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvComment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/tvUser"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
帖子有很多评论,如左图,但android应用程序无法显示它们
如果比例小于1:1
最佳答案
如果有人遇到同样的问题: 我发现将 ListView 嵌套到 RecyclerView 中,同时在包装内容上设置布局高度会自动将其大小缩小为 0,我认为即使我想使用 ListView ,滚动也会被 RecyclerView 滚动覆盖,所以我放弃了 ListView(稍后见)。 我没有使用 LinearLayout,而是将其填充到 RecyclerView 的 onBindViewHolder 方法中。
关于android - 布局太高的地方未显示 ListView,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48978448/