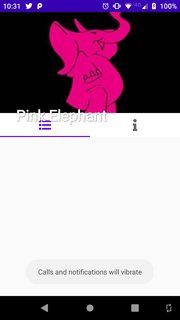
我正在尝试将 Toolbar 和 TabLayout 与 CollapsingToolbarLayout 一起使用,但我在选项卡布局中遇到了一个非常奇怪的行为。这个想法是在展开 Toolbar 时让 TabLayout 具有透明背景,在折叠时让 TabLayout 像任何其他同时具有 Toolbar 和 TabLayout 的 Activity 一样位于 Toolbar 下方。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar_layout"
android:theme="@style/Theme.MaterialComponents.Light.NoActionBar"
android:layout_width="match_parent"
android:layout_height="250dp">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="@color/primary"
app:expandedTitleTextAppearance="@style/CollapsingToolbarExpandedTitleTheme">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"/>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="@dimen/toolbar_height"
app:titleTextAppearance="@style/ToolbarTitleTheme"
app:layout_collapseMode="pin"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/toolbar_height"
android:layout_gravity="bottom">
<com.google.android.material.tabs.TabItem
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.google.android.material.tabs.TabItem
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.google.android.material.tabs.TabLayout>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
更新:按照@ismail alaoui ( https://android.jlelse.eu/parallax-scrolling-header-tabs-android-tutorial-2cc6e40aa257 ) 提到的示例,布局更好,但 TabLayout 仍然是白色的。没有与之关联的样式。
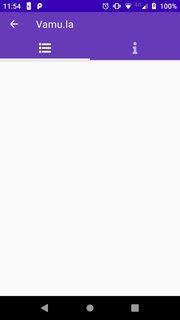
更新:按照@ismail 的建议,将 android:background="transparent"添加到 TabLayout 可解决此问题。我还在 TabLayout (Widget.MaterialComponents.TabLayout.Colored) 中添加了一种样式,只是为了改进布局。
最佳答案
我建议你关注this教程,它解释了如何做你正在寻找的东西,它没有使用 androidx 组件,但你可以用同样的方式使用它,享受吧!
编辑 :
将此添加到 appBarLayout 和 TabLayout 属性:
android:background="@android:color/transparent"
关于android - 如何使用 Material 和 AndroidX 组件将折叠工具栏与 TabLayout 一起使用?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56310025/