当我尝试启动 ionic 相机预览时,我总是遇到以下错误:
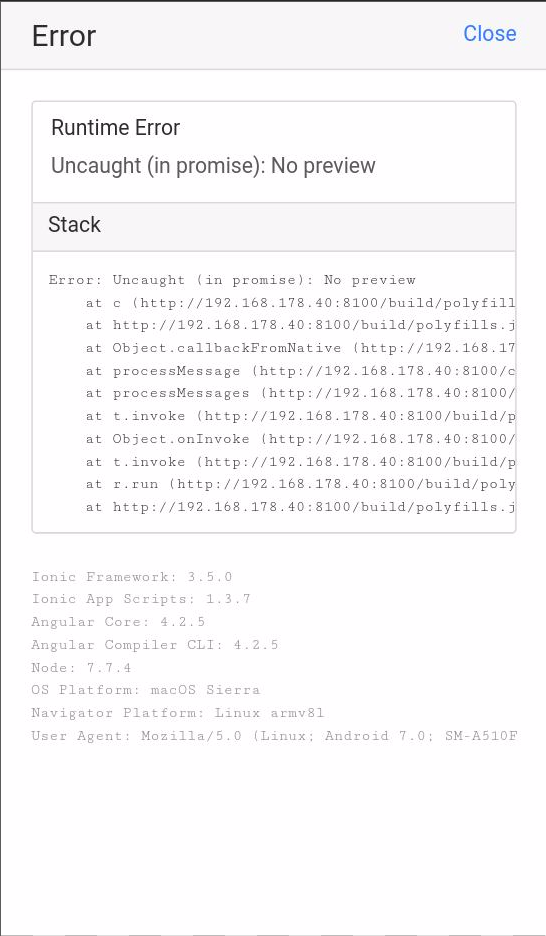
ERROR 错误:未捕获( promise ):无预览
我更新了所有依赖项,添加了提供程序等。 但我没有让它运行,希望任何人都可以帮助我 =)
CameraPreviewOptions 是从文档中的示例复制而来的。
this.cameraPreview.startCamera(this.cameraPreviewOpts).then(
(res) => {
console.log(res)
},
(err) => {
console.log(err)
});
最佳答案
和你一样的问题
以下说明对我有用:
开始,然后在 ionViewCanEnter() 生命周期函数中显示相机预览。
您还必须注意在 ionViewWillLeave() 生命周期函数中隐藏相机预览。并且还在 ionViewWillEnter() 生命周期函数中再次显示它。要干净。
希望对您有所帮助:)
关于android - ionic cordova-plugin-camerapreview "no preview",我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44854022/