我正在尝试使用选择器实现此按钮,按下时删除阴影..

但我似乎可以接近这个..这个阴影来自四面八方,看起来没有到达角落,我可以通过 xml 获得这种效果吗?
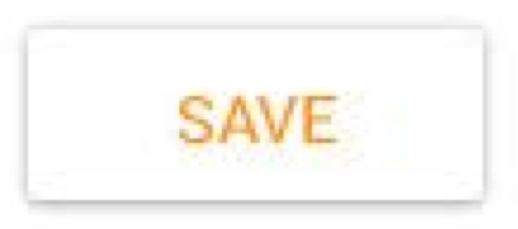
这是我的xml,接近图片
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:right="5dp" android:top="5dp" >
<layer-list>
<item android:right="5dp" android:top="5dp" >
<shape>
<corners android:radius="6dp" />
<gradient android:angle="45" android:endColor="@color/white" android:startColor="#D6D6D6" />
</shape>
</item>
<item android:right="5dp" android:top="5dp">
<shape
android:shape="rectangle">
<solid android:color="@color/white"/>
<corners android:radius="6dp" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<stroke android:width="0.5px" android:color="@color/gray_50"/>
</shape>
</item>
</layer-list>
</item>
<item>
<layer-list>
<item android:right="5dp" android:top="5dp" >
<shape>
<corners android:radius="6dp" />
<gradient android:angle="45" android:endColor="@color/white" android:startColor="#D6D6D6" />
</shape>
</item>
<item android:bottom="2dp" android:left="2dp">
<shape
android:shape="rectangle">
<solid android:color="@color/white"/>
<corners android:radius="6dp" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<stroke android:width="0.5px" android:color="@color/gray_50"/>
</shape>
</item>
</layer-list>
</item>
</selector>
最佳答案
尝试将其用作背景。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#fff" />
<corners android:radius="4dp" />
</shape>
</item>
<item android:bottom="1dp">
<shape android:shape="rectangle" >
<corners android:radius="4dp" />
<stroke android:width="1dp"
android:color="#dadad7" />
<solid android:color="#fff" />
</shape>
</item>
</layer-list>
希望能成功
关于android - 带有阴影的按钮看起来像android xml中的渐变,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29387159/