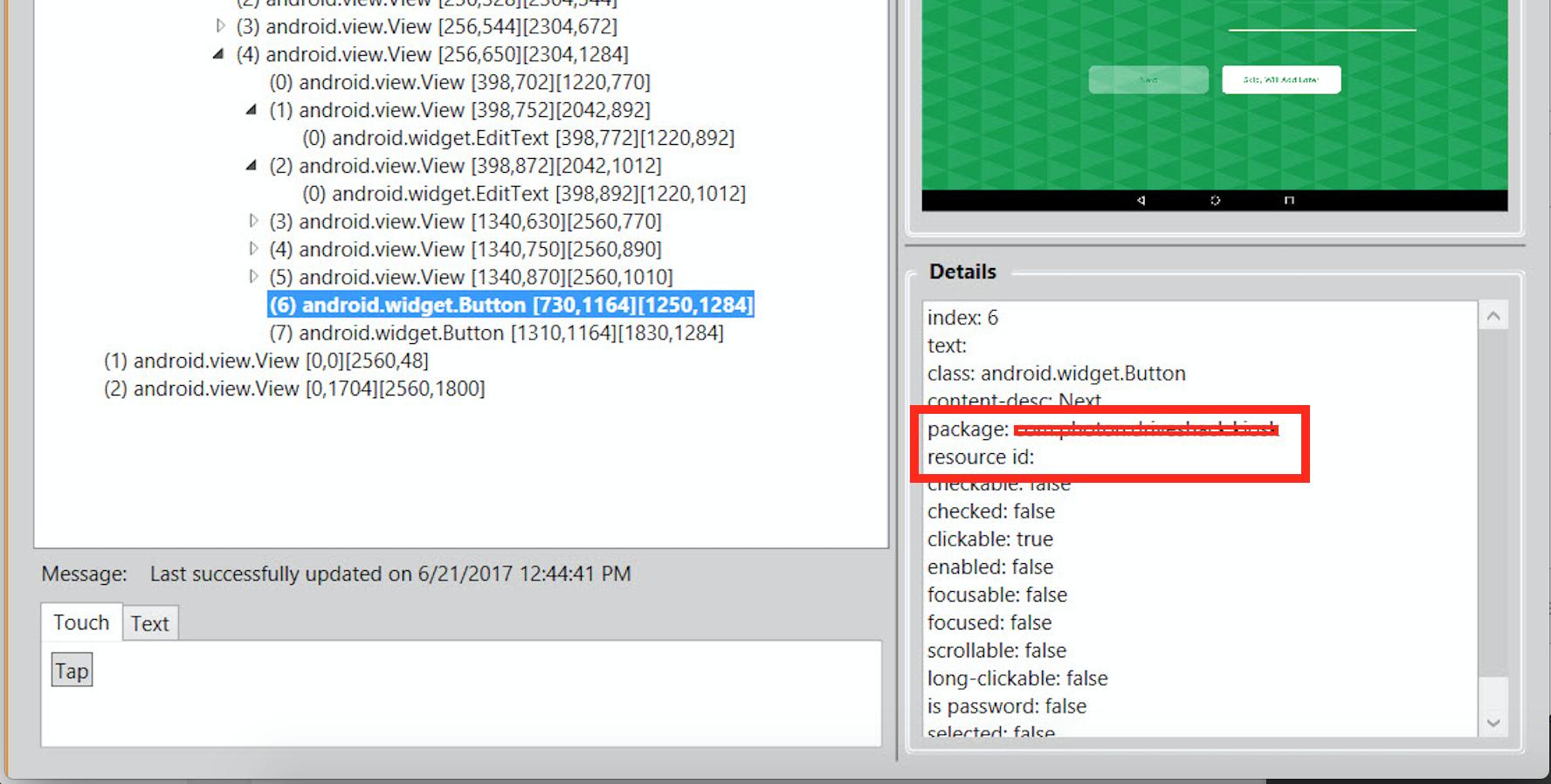
我们正在使用 Appium 测试工具对内置 ionic 的 android 应用程序进行自动化测试,但它无法识别与 DOM 元素关联的 ID 和类名:
但是当我们从 chrome:inspect 进行调试时,我们能够看到所有的 ID 和类。
最佳答案
Appium Desktop 应用程序显示应用程序的 native UI 元素的对象模型:这包括任何 Web View 中的 native UI 组件,例如 Cordova (Ionic) 应用程序。这是一个伪对象模型,旨在说明 native UI 元素的层次结构和属性。
但是,当您将 Chrome Devtools session 连接到应用的 Webview 时,这会向您显示 HTML Object Model (DOM) ,这不是一回事。这专门为 HTML 元素建模,因此具有特定于 HTML 的概念,例如 ID 和 CSS 类,它们确实转换为 Appium 显示的 native 对象模型。
如果您想使用 Appium 对基于 Cordova 的应用程序运行自动化测试,那么您应该使用 wd和 wd-bridge它提供了一种允许 Appium 直接与 Webview 通信的机制。 This blog post提供了有关如何使用 Protractor/Jasmine 设置此类测试环境的精彩教程。
然后您可以编写 Protractor 测试,允许您将您的应用程序 UI 元素引用为 HTML 组件,例如:
describe('Testing the app', function () {
it('01. should have a header', function () {
var header = element(by.id('header'));
expect(header.getAttribute('class')).toContain('toolbar');
});
});
关于android - Appium 测试工具无法识别 ionic 应用程序中的元素 ID,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44672539/