我尝试在标题导航 View 中实现从谷歌帐户获取的数据。即姓名和电子邮件。
通过简单的setText接收erroare widget。但 RemoteViews 不会更改文本。能解决吗?我做错了什么?
代码 Activity :
public class Main2Activity extends AppCompatActivity implements VideosFragment.Contract {
private Toolbar toolbar;
//Defining Variables
private NavigationView navigationView;
private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
RemoteViews remoteViews = new RemoteViews(getPackageName(), R.layout.header);
remoteViews.setTextViewText(R.id.username, "email here");
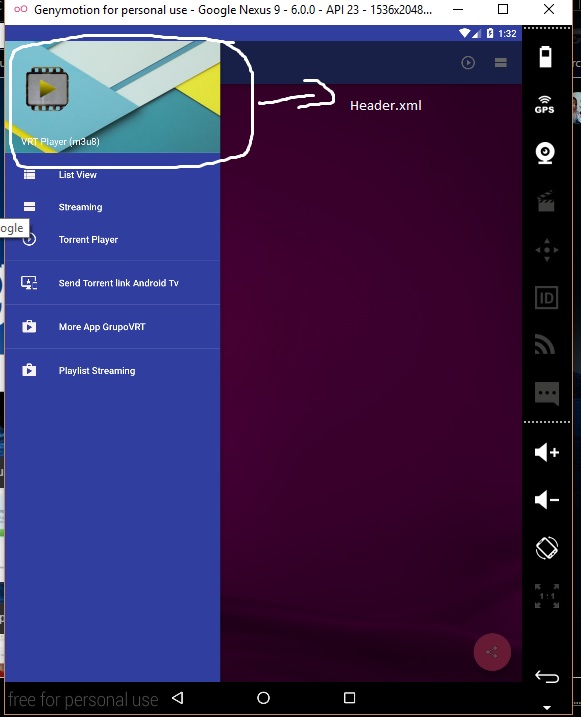
header.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="190dp"
android:background="@drawable/background_material"
android:orientation="vertical"
>
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/profile_image"
android:layout_width="76dp"
android:layout_height="76dp"
android:src="@drawable/profile"
app:border_color="#FF000000"
android:layout_marginLeft="24dp"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginStart="24dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="GrupoVRT"
android:textSize="14sp"
android:textColor="#FFF"
android:textStyle="bold"
android:gravity="left"
android:paddingBottom="4dp"
android:id="@+id/username"
android:layout_above="@+id/email"
android:layout_alignLeft="@+id/profile_image"
android:layout_alignStart="@+id/profile_image" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="VRT Player (m3u8)"
android:id="@+id/email"
android:gravity="left"
android:layout_marginBottom="8dp"
android:textSize="14sp"
android:textColor="#fff"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/username"
android:layout_alignStart="@+id/username" />
</RelativeLayout>
“Main2Activity”是启动时启动的 Activity 以及此处进行的所有 Activity。
activity_main2
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".Main2Activity"
android:background="@drawable/back">
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<include
android:layout_width="match_parent"
android:layout_height="wrap_content"
layout="@layout/toolbar"
android:id="@+id/include" />
<FrameLayout
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/bShare"
android:layout_width="91dp"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_menu_share"
android:layout_gravity="bottom|right"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp" />
</FrameLayout>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
app:headerLayout="@layout/header"
app:menu="@menu/drawer" />
</android.support.v4.widget.DrawerLayout>
最佳答案
我希望您能提供 activity_main2 的源代码布局。但是尽管如此,如果您正在使用 RecyclerView 并且将“header”布局引用为 headerLayout,您可能希望使用
访问 View 对象 NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
View headerView = navigationView.getHeaderView(0);
TextView mUsernameView = (TextView) headerView.findViewById(R.id.username);
mUsernameView.setText("username text");
您现在可以使用“headerView”引用来操作标题 View 对象。这主要是因为 NavigationView 隐含从支持 appcompat v7:23.1 的 ListView 更改为 RecyclerView
关于android - 从标题 TextView 小部件设置文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36137755/