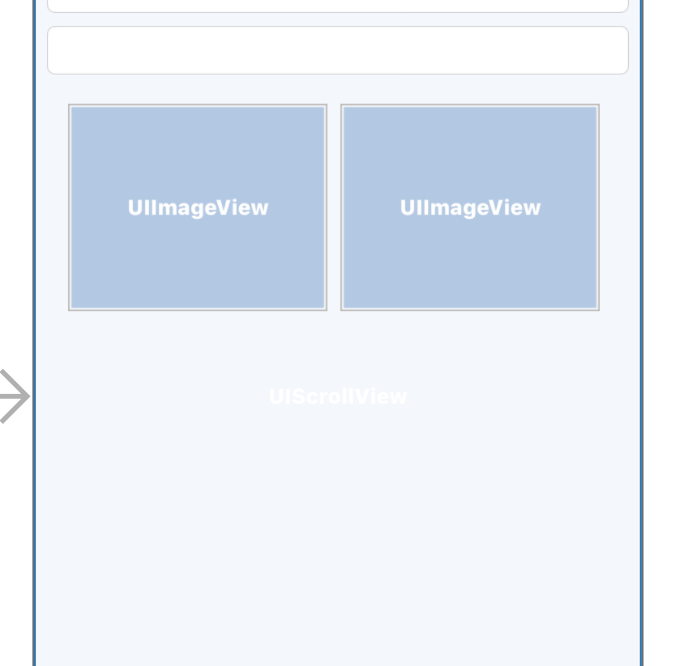
我有这张图片的浏览量:
我希望每个设备的第一个 ImageView 和左侧之间的距离相同,然后第一个 ImageView 和第二个 ImageView 之间的距离相同,第二个 ImageView 和右边界之间的距离一样的。本质上它必须根据设备的屏幕尺寸增加宽度,但我无法通过 Storyboard上的自动布局来做到这一点。
你能帮帮我吗?
最佳答案
按照下面提到的方式尝试自动布局
假设您的两个 ImageView 是 imageVw1 和 imageVw2 考虑 imageVw1 剩下一个。
因此对 imageVw1 施加以下约束
- 主容器 View 的主要约束。
- 主容器 View 的垂直约束。
- 固定高度约束。
- 对 imageVw2 的水平约束。
imageVw2 的类似约束
- 主容器 View 的尾随约束。
- 主容器 View 的垂直约束。
- 固定高度约束。
- 对 imageVw2 的水平约束。
重要: 为两个 imageView 提供相等的宽度约束。 (此约束用于为两个 ImageView 分配相等的宽度。否则我们需要提供可变宽度,但我想你需要两个图像的宽度相等。所以只需分配相等的宽度约束)。
查看 6sPlus 和 5s 的输出。
希望对您有所帮助。
快乐的编码...
关于ios - Uiimageview 自动布局问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40103988/