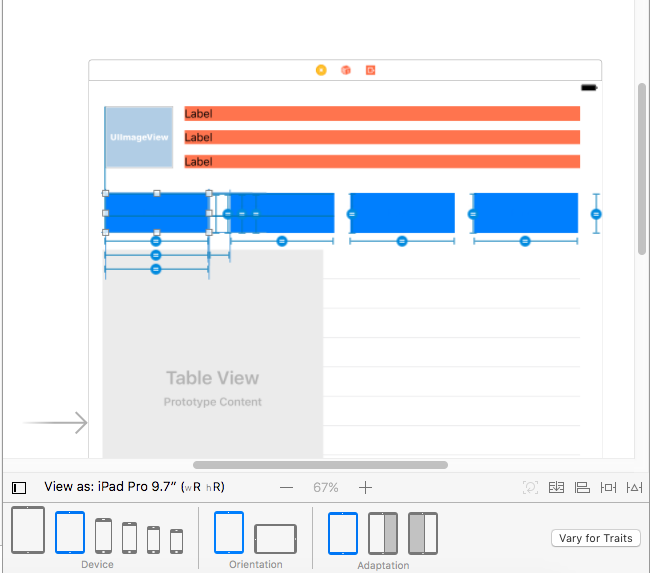
我有一个屏幕,出于设计目的我正在使用自动版式。对于 iPhone 中的所有屏幕,屏幕调整得很好,但在 iPad 中,按钮会拉伸(stretch)一点,看起来很奇怪。如何为此调整自动布局?下面是我的截图:
最佳答案
这取决于你想要达到什么 f.e 你可以设置第一个按钮的纵横比(我可以看到其余按钮的宽度等于它的高度)为 1:1,它们不会拉伸(stretch),但它会弄乱你的 View .这取决于您希望他们在 ipad 上如何显示而不拉伸(stretch)它们。
关于ios - 在 iPad 屏幕中使用自动布局时按钮宽度会变长?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41994920/