我正在努力在 UIContainerView 中嵌入一个 UIScrollView,这样我就可以拥有多个文本字段。
我尝试通过这个 SO answer 实现解决方案,但一直没有成功。
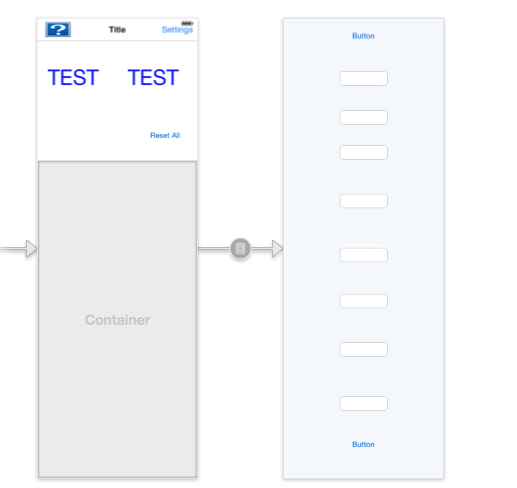
两个 View Controller 都设置为自由形式,如上面的答案所述,并且都设置为 920 的高度。下面是我的 Storyboard的样子:

但下面是我运行该应用程序时的样子:

我无法向下滚动超过前 4 个文本字段,即使我的容器 View 中嵌入的 ScrollView 有 8 个文本字段。任何人都知道如何使这项工作?谢谢!
编辑
我让它部分工作了,这个 video给了一些很好的指示。我拥有的是一个嵌入在 ScrollView 中的容器 View 。在容器持有的 View 中,我将“模拟大小”设置为自由形式。我将宽度设置为 320,高度设置为 1000,这样我就有足够的空间容纳所有文本字段。
我目前遇到的困难是,当我向下滚动时,我只能向下滚动到第六个文本字段,而此时有八个文本字段(下图)。有人对如何解决此问题有任何建议吗?

最佳答案
这样做
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
yourScrollView.contentSize=CGSizeMake(320,1300);
}
关于ios - 在 UIContainerView 中嵌入 UIScrollView,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25960319/