我在 iOS7 上的移动网络应用程序上使用 GWT 2.5.1 和 MGWT 1.2-Snapshot。
问题是,当我向下滚动时,我无法到达内容的底部,因为它被 iOS7 Safari 底部状态行隐藏了。我看到它在 MGWT 的展示示例中工作,但无法弄清楚我的问题。
这是我在 UiBinder 中使用的:
<mgwt:LayoutPanel>
<mgwt:ScrollPanel scrollingEnabledX="false" scrollingEnabledY="true">
<mgwt:RoundPanel>
<g:HTMLPanel>
very long text
</g:HTMLPanel>
</mgwt:RoundPanel>
</mgwt:ScrollPanel>
</mgwt:LayoutPanel>
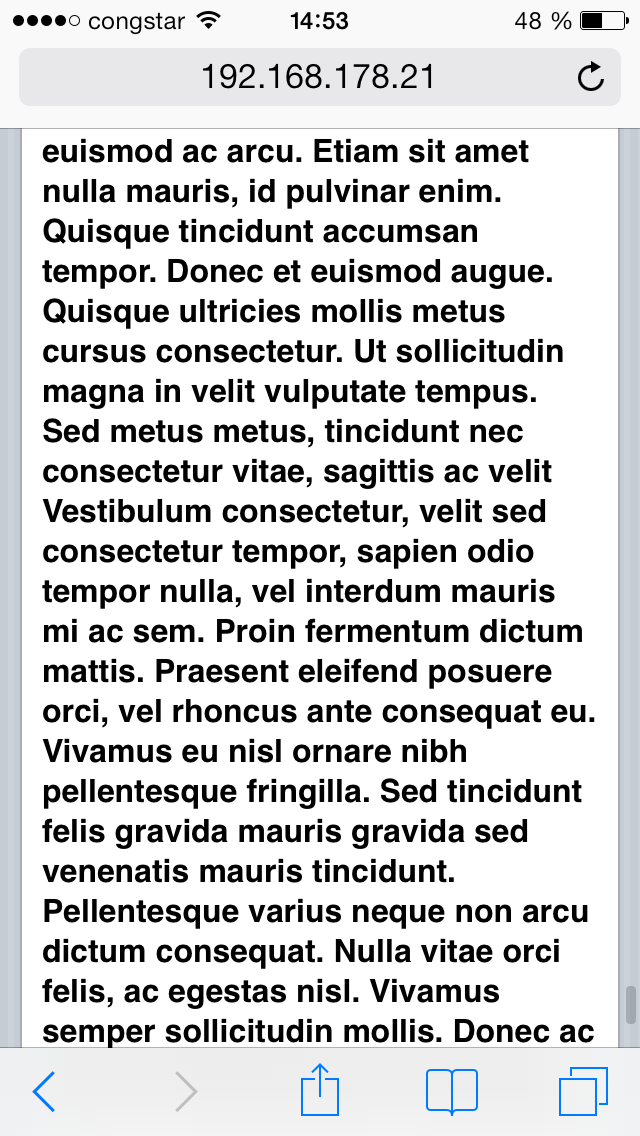
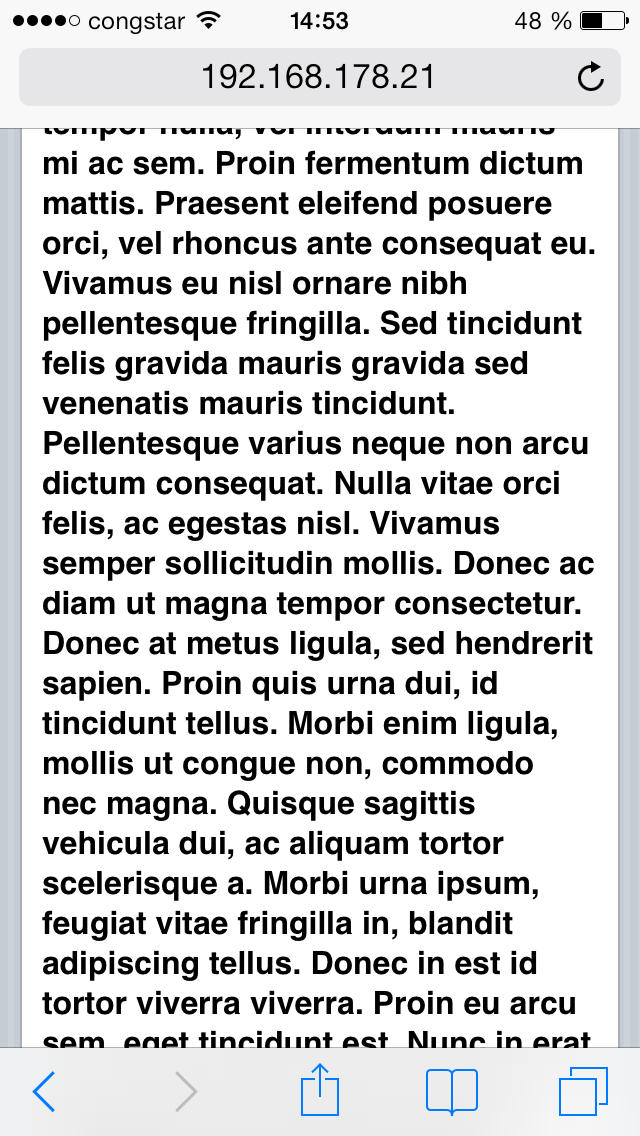
如您在以下屏幕截图中所见,您看不到内容的底部。滚动条位置指示器在某些位置也不再可见。

 我该如何解决?
我该如何解决?
这些是我的设置:
ViewPort viewPort = new MGWTSettings.ViewPort();
viewPort.setTargetDensity(DENSITY.MEDIUM);
viewPort.setUserScaleAble(false).setMinimumScale(1.0).setMinimumScale(1.0).setMaximumScale(1.0);
viewPort.setHeightToDeviceHeight().setWidthToDeviceWidth();
MGWTSettings settings = new MGWTSettings();
settings.setViewPort(viewPort);
settings.setIconUrl("apple-touch-icon.png");
settings.setAddGlosToIcon(true);
settings.setFullscreen(true);
settings.setPreventScrolling(true);
MGWT.applySettings(settings);
如果我不使用它,它似乎可以工作:
viewPort.setHeightToDeviceHeight().setWidthToDeviceWidth();
最佳答案
这是解决方案。不要使用这一行:
viewPort.setHeightToDeviceHeight().setWidthToDeviceWidth();
如果内容发生变化,则始终刷新 ScrollPanel。
关于java - iPhone iOS7 上的 MGWT 滚动错误无法到达可滚动内容的底部,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20244535/