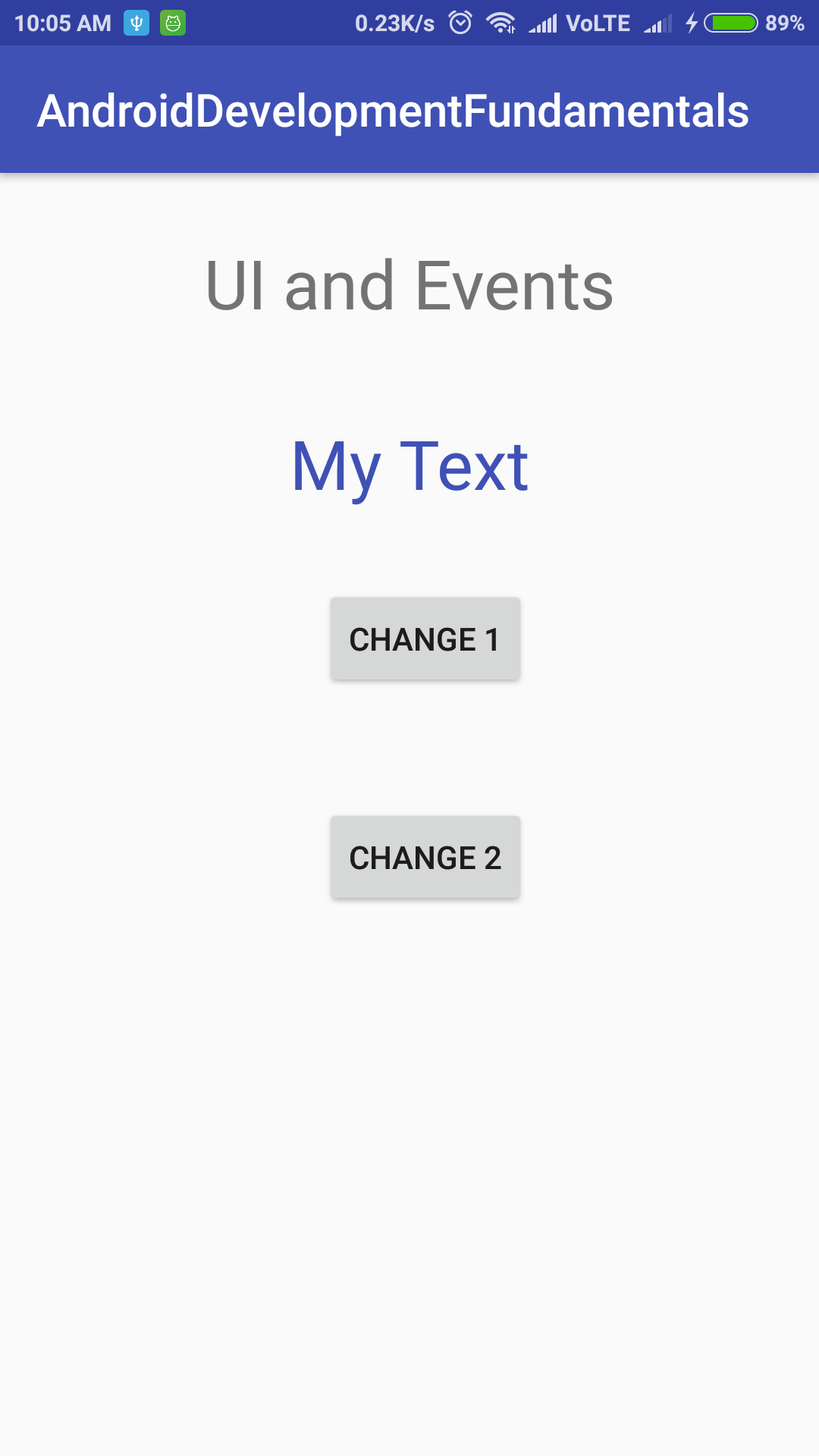
我有一个 TextView,它会在点击按钮时显示不同的文本。但问题是,按钮位置因 TextView 大小而改变。我不想在不使用边距的情况下改变按钮位置。请帮忙。
我的 XML 设计代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.arnab.androiddevelopmentfundamentals.MainActivity">
<TextView
android:id="@+id/MyTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="28dp"
android:text="@string/ui_and_events"
android:textSize="30sp" />
<TextView
android:id="@+id/MyText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/MyTitle"
android:layout_centerHorizontal="true"
android:layout_marginTop="39dp"
android:text="@string/my_text"
android:textColor="@color/colorPrimary"
android:textSize="30sp" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignEnd="@+id/MyText"
android:layout_below="@+id/MyText"
android:layout_marginTop="33dp"
android:text="@string/change_1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignStart="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginTop="48dp"
android:text="@string/change_2" />
</RelativeLayout>
我的按钮点击 java 代码。
package com.example.arnab.androiddevelopmentfundamentals;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
TextView MyText;
Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyText = (TextView)findViewById(R.id.MyText);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v == button1){
MyText.setText("You have clicked button 1");
}
}
}
那么,如何在不使用边距的情况下解决这个问题。
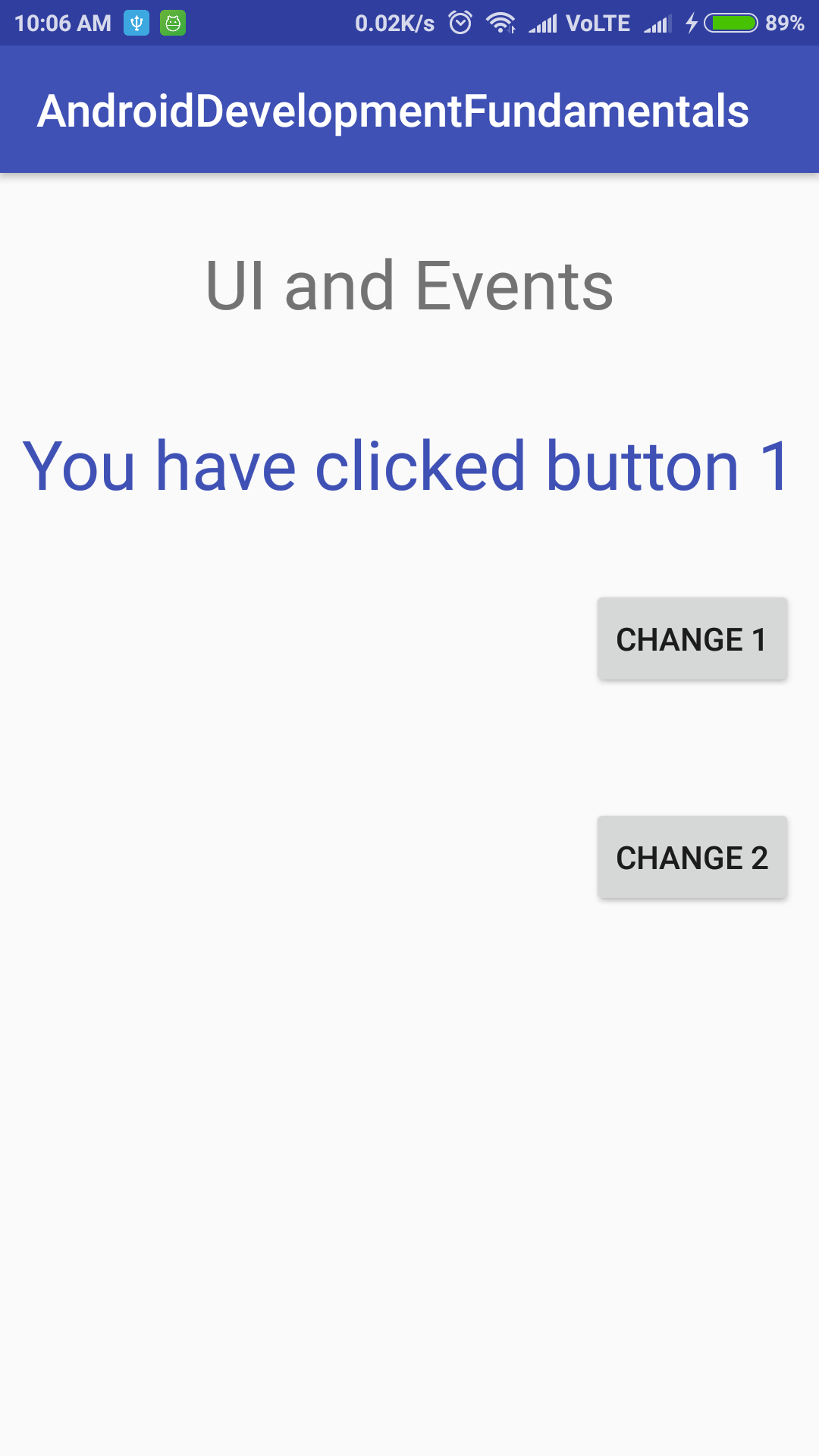
如您所见,按钮位置在 onclick 事件后发生变化。
最佳答案
不要对按钮使用android:layout_alignEnd="@+id/MyText",按钮会移动到文本的末尾,如果文本长度改变尝试使用此代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.arnab.androiddevelopmentfundamentals.MainActivity">
<TextView
android:id="@+id/MyTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="28dp"
android:text="@string/ui_and_events"
android:textSize="30sp" />
<TextView
android:id="@+id/MyText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/MyTitle"
android:layout_centerHorizontal="true"
android:layout_marginTop="39dp"
android:text="@string/my_text"
android:textColor="@color/colorPrimary"
android:textSize="30sp" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="45dp"
android:text="@string/change_1"
android:layout_below="@+id/MyText"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="@string/change_2"
android:layout_below="@+id/button1"
android:layout_alignLeft="@+id/button1"
android:layout_alignStart="@+id/button1" />
</RelativeLayout>
关于java - 按钮位置因 texview 大小而变化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48274118/