我有子 GridPane,我想如果文本会增加,那么文本应该 不会跳出 gridPane,而是跳出 ScrollPane,我不想看到 Apple 文本跳出框外。
@Override
public void start(Stage primaryStage) throws Exception {
String border = "-fx-border-color:red;";
Text title=new Text("Machin");
GridPane topLeft=new GridPane();
topLeft.setMinSize(80, 5);
topLeft.setMaxSize(80, 80);
topLeft.setStyle(border);
topLeft.add(title, 0, 0);
for(int i=1;i<=15;i++) {
topLeft.add(new Text("Apple"), 0,i);
}
GridPane root = new GridPane();
root.setAlignment(Pos.CENTER);
root.setHgap(20);
root.setVgap(20);
root.add(topLeft, 0, 0);
BorderPane borderPane = new BorderPane();
borderPane.setTop(new Label("Header"));
borderPane.setCenter(root);
borderPane.setBottom(new Label("Buttom"));
primaryStage.setScene(new Scene(borderPane, 600, 400));
primaryStage.show();
}
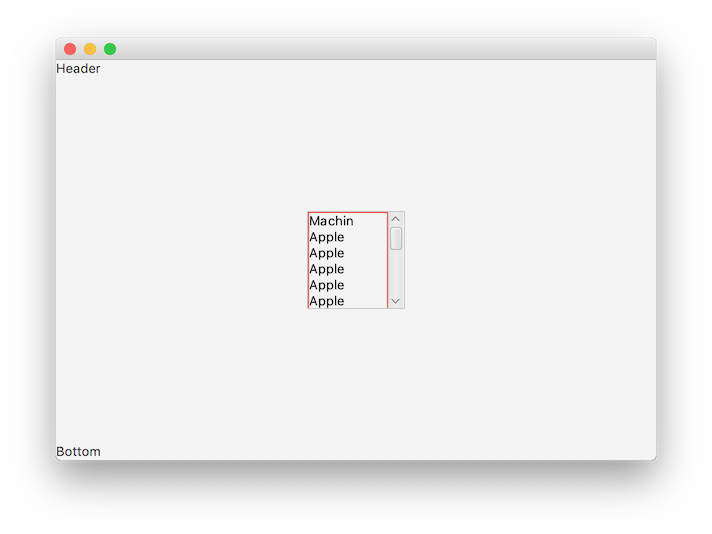
图片:

最佳答案
而不是像 GridPane 这样的布局 Pane ,您可以使用一些更复杂的控件,例如 ListView或 TableView附上你的内容。这些控件具有内置滚动条,当控件的内容大于可视区域时,滚动条会显示出来。查看链接的教程以评估这些其他控件是否适用于您的应用程序。
如果您希望保留 GridPane,则可以将 GridPane 包装在 ScrollPane 中允许 GridPane 的内容在达到一定大小时滚动,例如下面的示例:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class ScrollingGrid extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
String border = "-fx-border-color:red;";
Text title = new Text("Machin");
GridPane appleGrid = new GridPane();
appleGrid.setMinSize(80, 5);
appleGrid.setStyle(border);
appleGrid.add(title, 0, 0);
for (int i = 1; i <= 15; i++) {
appleGrid.add(new Text("Apple"), 0, i);
}
ScrollPane scrollPane = new ScrollPane(appleGrid);
scrollPane.setPrefViewportWidth(80);
scrollPane.setPrefViewportHeight(80);
scrollPane.setMaxSize(ScrollPane.USE_PREF_SIZE, ScrollPane.USE_PREF_SIZE);
BorderPane borderPane = new BorderPane();
borderPane.setTop(new Label("Header"));
borderPane.setCenter(scrollPane);
borderPane.setBottom(new Label("Bottom"));
primaryStage.setScene(new Scene(borderPane, 600, 400));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
关于java - BorderPane 重叠内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57827404/