我正在尝试使用圆角按钮进行对话。但它在 API_LEVEL14
以下不起作用我正在尝试 this但没有解决办法。 如果您对以下 api-14 有任何解决方案,请分享。
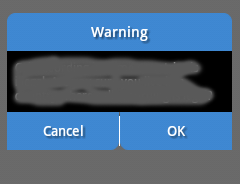
对于 API 14 以下,它显示为

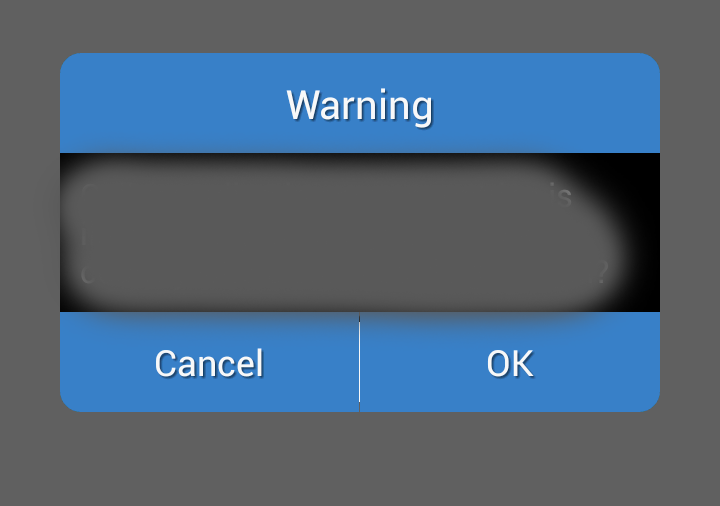
它在 api 级别 14 及更高级别上运行良好

对于 right_below_corner.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false"><shape android:shape="rectangle">
<solid android:color="@color/header_bg_disable" />
<corners android:topLeftRadius="0dp" />
<corners android:topRightRadius="0dp" />
<corners android:bottomLeftRadius="0dp" />
<corners android:bottomRightRadius="10dp" />
<stroke android:width="1dp" android:color="@color/header_bg_disable" />
<padding android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp" />
</shape></item>
<item android:state_pressed="true"><shape android:shape="rectangle">
<solid android:color="@color/header_bg_press" />
<corners android:topLeftRadius="0dp" />
<corners android:topRightRadius="0dp" />
<corners android:bottomLeftRadius="0dp" />
<corners android:bottomRightRadius="10dp" />
<stroke android:width="1dp" android:color="@color/header_bg_press" />
<padding android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp" />
</shape></item>
<item android:state_pressed="false"><shape android:shape="rectangle">
<solid android:color="@color/header_bg" />
<corners android:topLeftRadius="0dp" />
<corners android:topRightRadius="0dp" />
<corners android:bottomLeftRadius="0dp" />
<corners android:bottomRightRadius="10dp" />
<stroke android:width="1dp" android:color="@color/header_bg" />
<padding android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp" />
</shape></item>
</selector>
bottom_left_corner.xml 是
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape android:shape="rectangle">
<solid android:color="@color/header_bg_press" />
<corners android:bottomLeftRadius="10dp" />
<corners android:topLeftRadius="0dp" />
<corners android:topRightRadius="0dp" />
<corners android:bottomRightRadius="0dp" />
<stroke android:width="1dp" android:color="@color/header_bg_press" />
<padding android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp" />
</shape></item>
<item android:state_pressed="false"><shape android:shape="rectangle">
<solid android:color="@color/header_bg" />
<corners android:topLeftRadius="0dp" />
<corners android:topRightRadius="0dp" />
<corners android:bottomRightRadius="0dp" />
<corners android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="@color/header_bg" />
<padding android:bottom="4dp" android:left="4dp" android:right="4dp" android:top="4dp" />
</shape></item>
</selector>
最佳答案
是的,在 Android 3.1 版本之前存在一个错误。分别指定角时,左下角和右下角会翻转: http://code.google.com/p/android/issues/detail?id=9161
唯一的解决方案是为这两个版本创建单独的 xml 文件。像这样:
res/drawable/corners.xml – 具有相反的值
res/drawable-v12/corners.xml – 具有正常值
关于Android - 顶部带有圆角的可绘制对象仅在 v14 以下不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30252418/