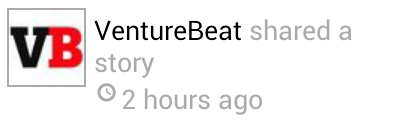
我有一个 ImageView(下面屏幕截图中的时钟图像),无论文本大小如何,我都希望将其垂直居中于时间戳文本(图像中的“2 小时前”)。

我尝试过 android:layout_centerVertical="true" 但没有效果。
我已经包含了下面的布局代码。在relativelayout中将时钟(idcreatedTimeImage)垂直居中到时间戳文本(idcreatedTime)的正确方法是什么?感谢任何正确方向的指点。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<RelativeLayout
android:id="@+id/fromPictureSection"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/square_shape_grey_border"
android:padding="1dip"
android:layout_marginLeft="10dip"
android:layout_marginTop="10dip" >
<ImageView
android:id="@+id/fromPicture"
android:layout_width="50dip"
android:layout_height="50dip"
android:contentDescription="@null" />
</RelativeLayout>
<TextView
android:id="@+id/fromName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/fromPictureSection"
android:paddingLeft="5dip"
android:paddingRight="10dip"
android:paddingTop="12dip"
android:textAppearance="@style/bodyTextStyle" />
<ImageView
android:id="@+id/createdTimeImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/fromName"
android:layout_toRightOf="@id/fromPictureSection"
android:contentDescription="@null"
android:paddingBottom="0dip"
android:paddingLeft="5dip"
android:paddingTop="0dip"
android:layout_centerVertical="true"
android:src="@drawable/clock" />
<TextView
android:id="@+id/createdTime"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/fromName"
android:layout_toRightOf="@id/createdTimeImage"
android:layout_centerVertical="true"
android:paddingBottom="0dp"
android:paddingLeft="2dip"
android:paddingRight="10dip"
android:paddingTop="0dp"
android:textAppearance="@style/smallGreyTextStyle" />
</RelativeLayout>
最佳答案
您可以将图像初始化为 textview 本身
<TextView
android:id="@+id/createdTime"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/fromName"
android:layout_toRightOf="@id/createdTimeImage"
android:layout_centerVertical="true"
android:paddingBottom="0dp"
android:paddingLeft="2dip"
android:paddingRight="10dip"
android:paddingTop="0dp"
android:textAppearance="@style/smallGreyTextStyle"
android:drawableLeft="@drawable/clock" />
关于android - 在RelativeLayout中将ImageView垂直居中到TextView,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14064414/